Что такое фавикон и как его создать


Рекомендованный размер фавикона 16х16 пикселей, а формат файла: .ico
Выберите интересующий раздел:
Создание фавикона: нарисовать самому или конвертировать готовую картинку?

Давайте посмотрим на примере картинки с цветком. Вот так он выглядит в хорошем качестве:


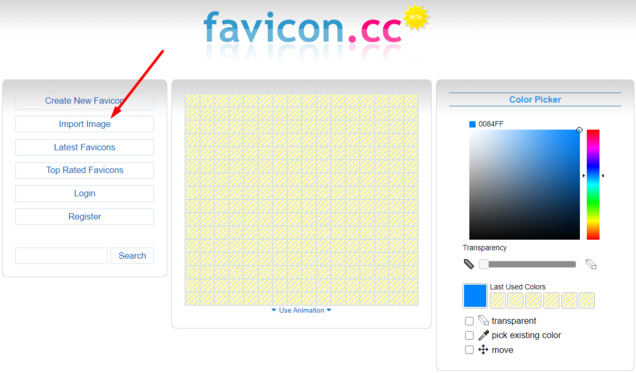
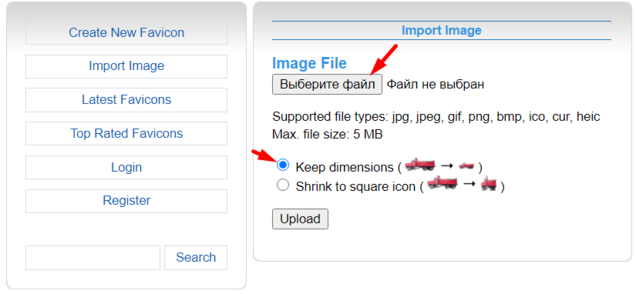
Загружаем картинку и выбираем вариант с сохранением пропорций картинки, как показано на скриншоте ниже, затем нажимаем "Upload", чтобы загрузить

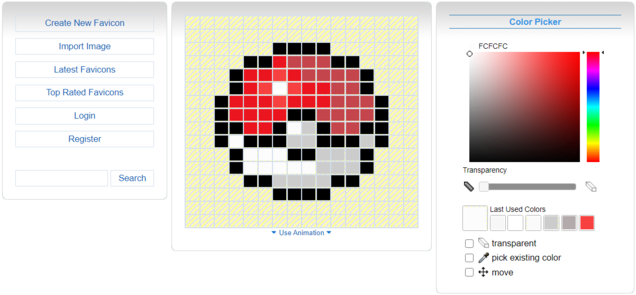
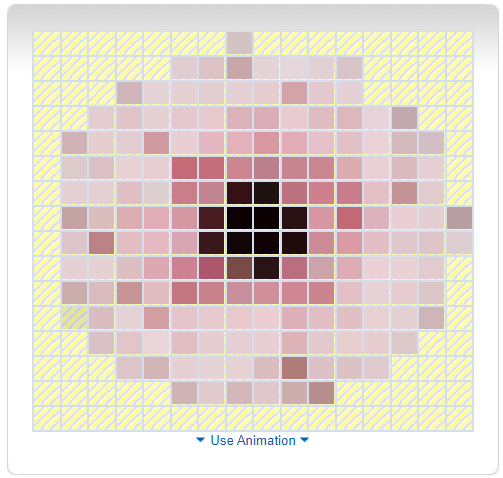
Картинка сильно потеряет в качестве и в редакторе фавиконов будет выглядеть вот так:

НО! Обратите внимание, как картинка будет выглядеть в самой вкладке браузера. Наш цветок вполне можно опознать :)

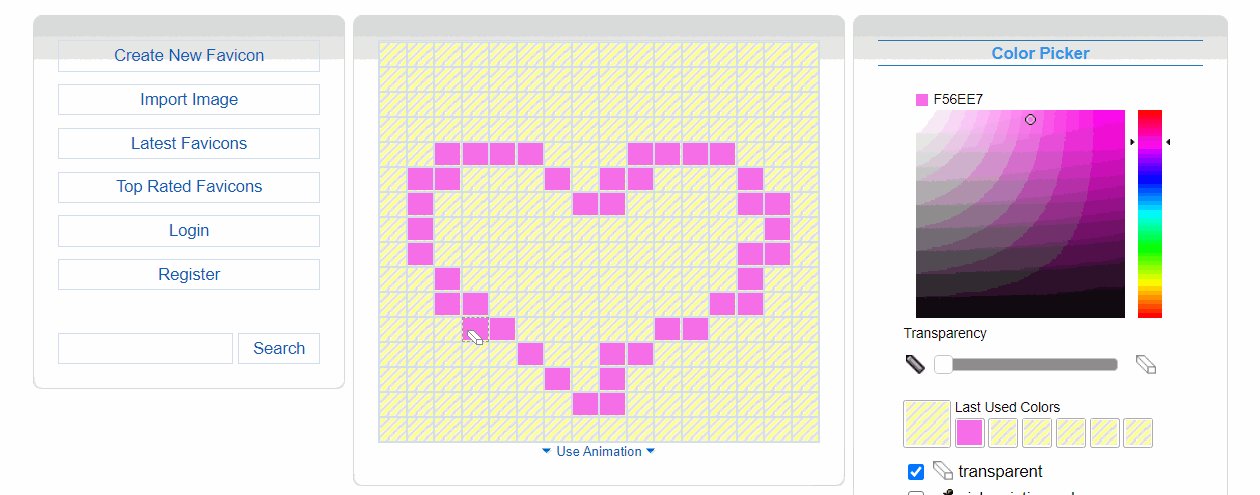
Сервис favicon.cc хорош тем, что, когда вы создаёте фавикон, вы сразу сможете увидеть, как он будет выглядеть во вкладке браузера и оценить: понятно ли, что изображено на нём или нет.
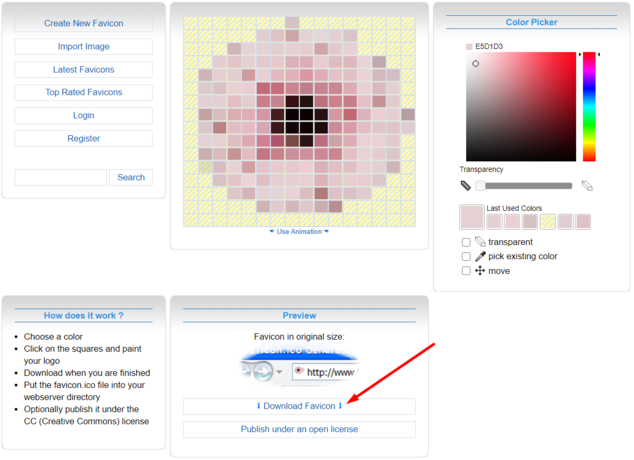
Сохранить готовый фавикон можно по кнопке "Download Favicon"

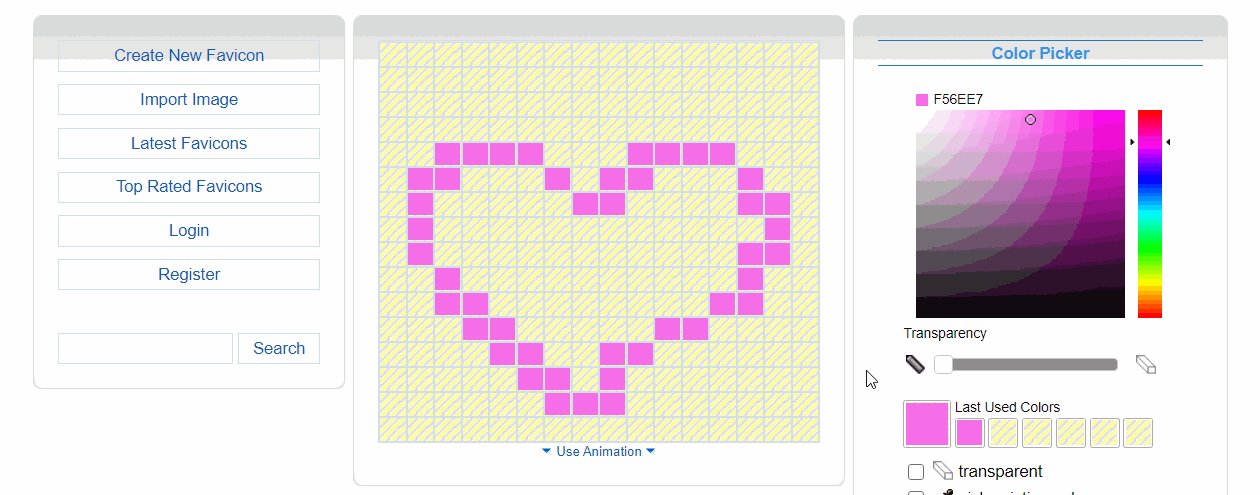
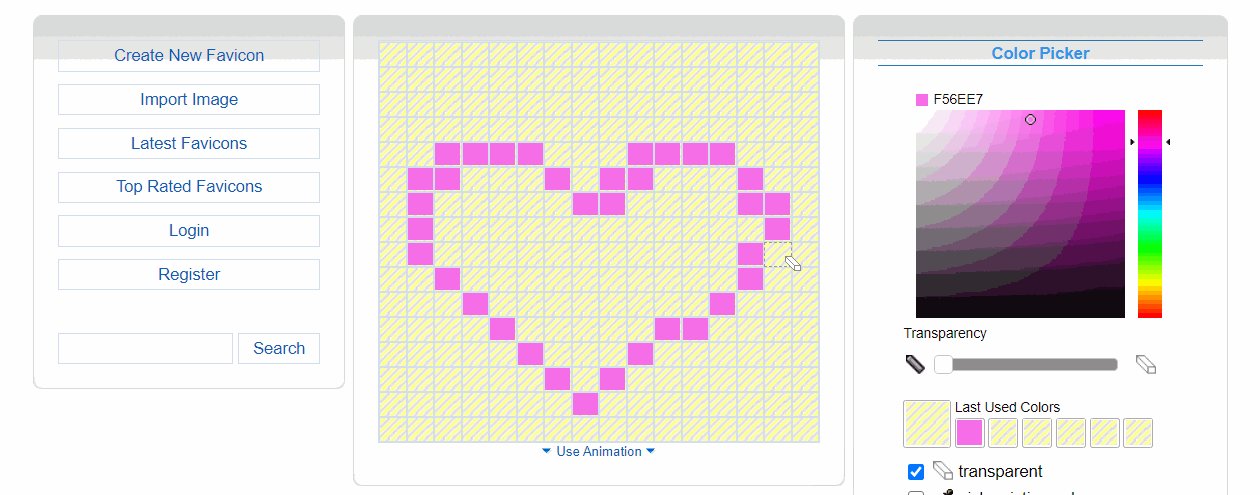
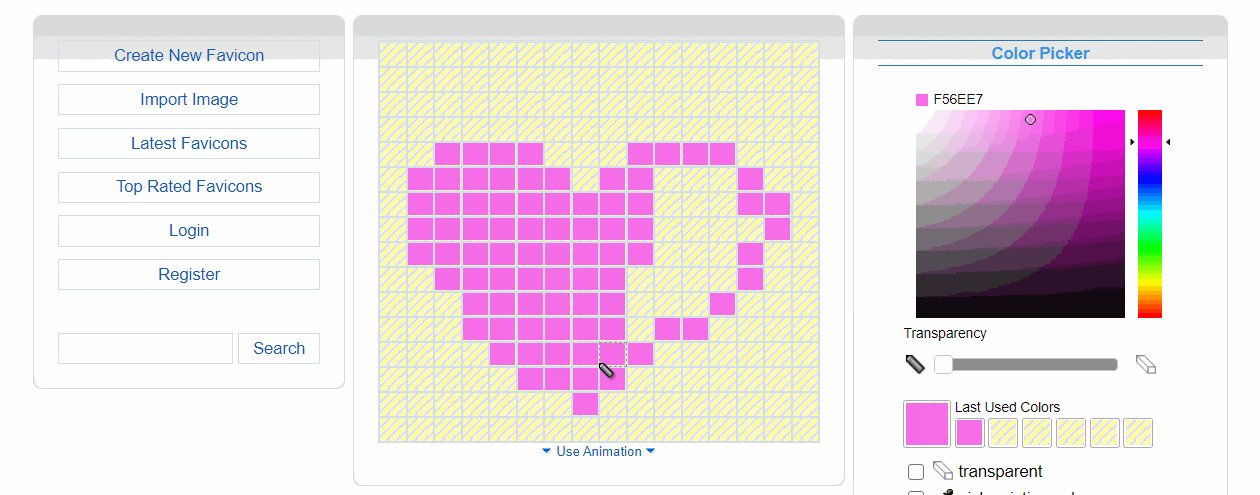
А если удерживать левую кнопку мыши, то можно рисовать, не отрываясь

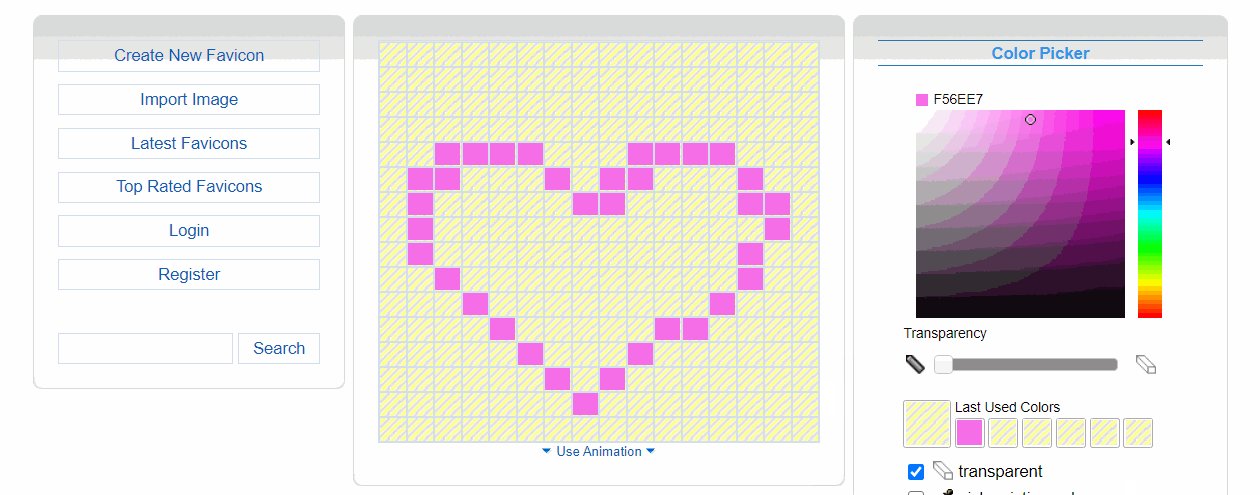
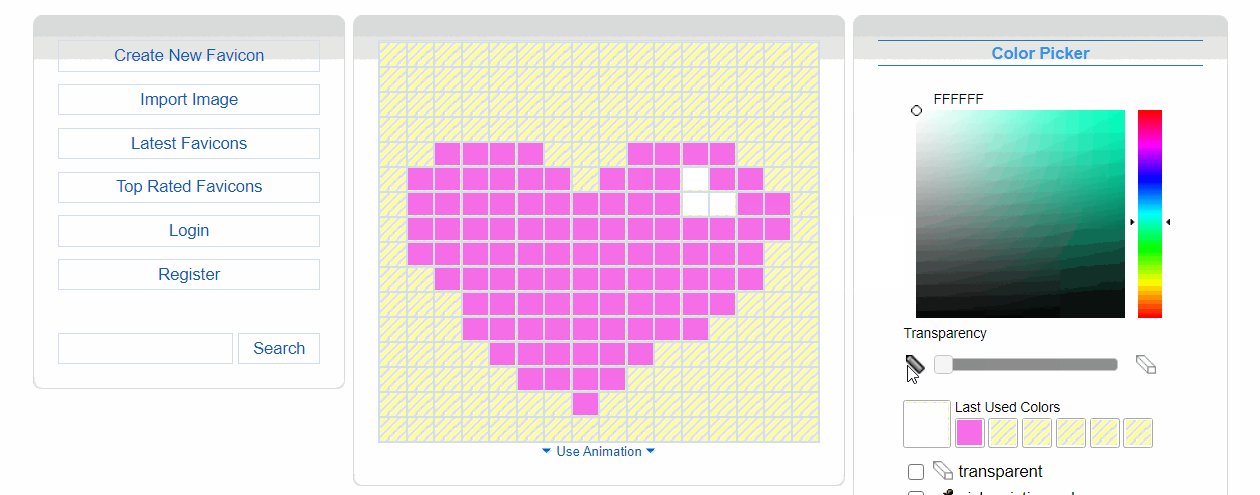
Удалить ненужные квадраты можно, включив "transparent". Эта кнопка находится чуть ниже цветовой палитры

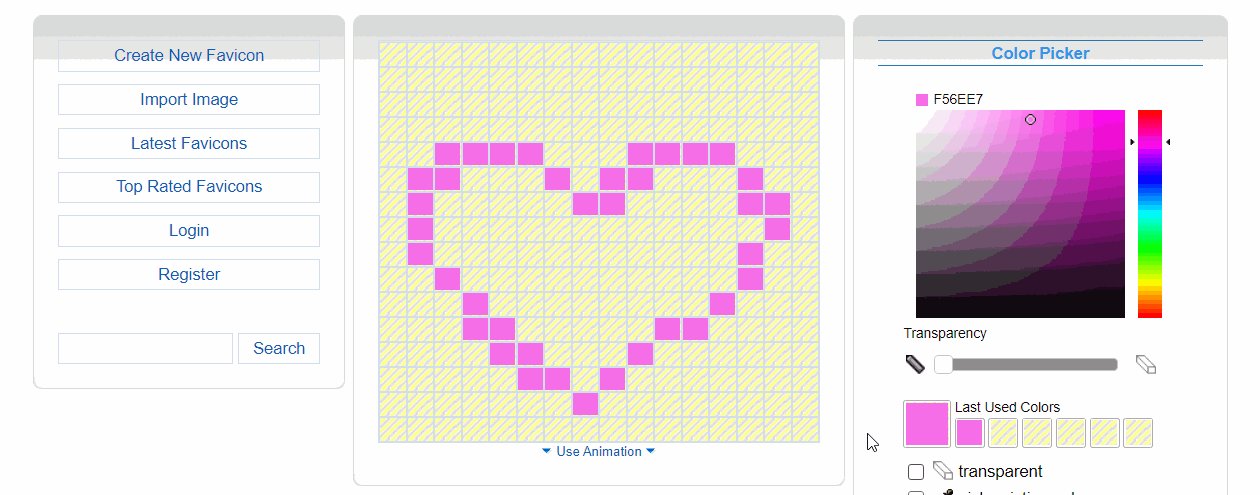
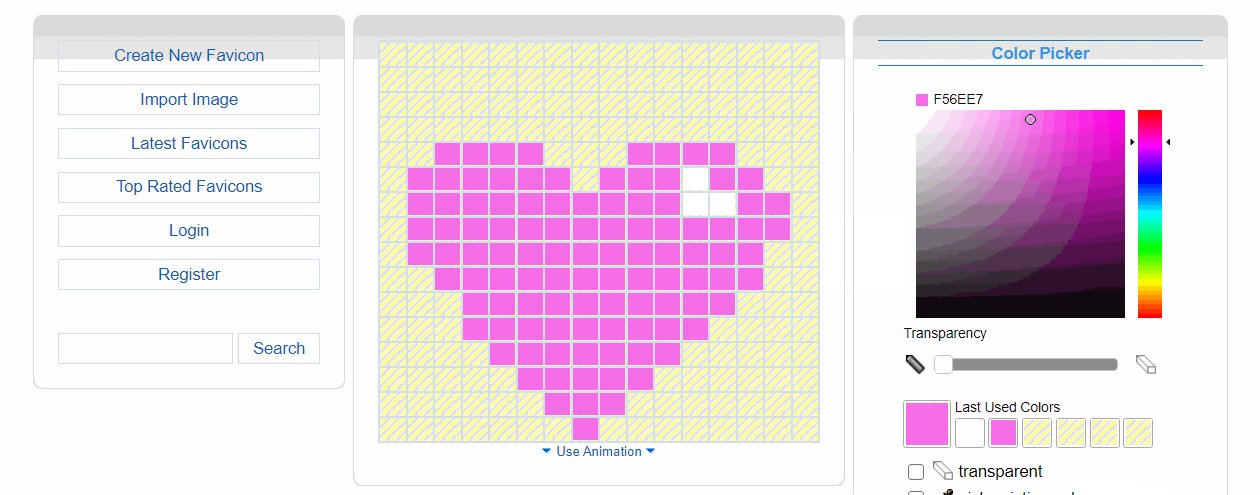
Закрасим пространство внутри и готово!

В итоге фавикон будет выглядеть вот так:

Кстати, с помощью этого инструмента вы можете редактировать и загруженную картинку — удалять или добавлять нужные цвета.
Вот так можно создавать фавиконы в этом редакторе. Попробуйте, это очень просто! :)
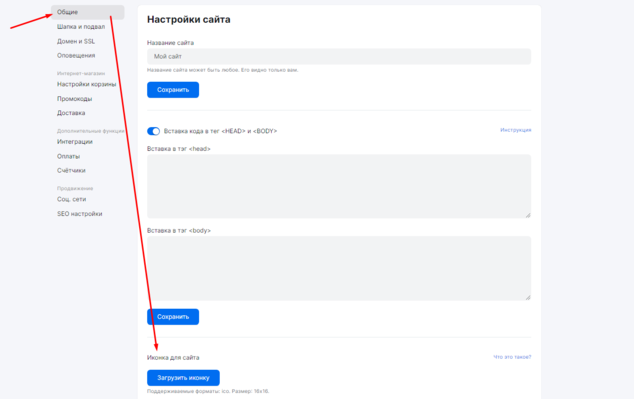
Останется только загрузить фавикон в настройках вашего сайта. В mottor, например, это делается в разделе Общие — "Иконка для сайта"

Когда иконка появится в поиске?
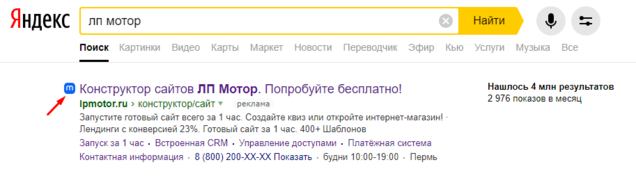
Поисковая система Яндекс показывает фавикон сайта слева от ссылки на сайт в поисковой выдаче. Но не пугайтесь, если после установки иконки на сайт она у вас сразу не показалась в поиске — любые изменения на сайте в поисковой выдаче отображаются только после индексации поисковыми роботами, и нужно после установки иконки дождаться следующей индексации, чтобы иконка в поиске появилась.
Часто задаваемые вопросы
Итоги
Итак, в этой статье мы узнали, что такое фавикон и как можно быстро создать его в специальном сервисе.
Надеемся, вы примените эти знания при создании своего собственного сайта. Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
— в чате на сайте lpmotor.ru
— по телефону 8 800 200 51 47 (звонки по РФ бесплатные)
— в Телеграм: https://t.me/lpmotorchat
Ищете конструктор чтобы собрать сайт или интернет-магазин?
Попробуйте mottor бесплатно