Сайт
Основы
Как сделать сайт-портфолио
Сайт портфолио — визитная карточка специалиста, с помощью которой он показывает свои навыки, экспертность и выполненные работы. Если вы хотите сделать сайт, чтобы показать свои таланты и привлечь с его помощью клиентов, прочитайте эту статью и создайте свою страницу за 12 шагов.
29.06.2021 · 15 минут
Шаг 1. Выберите свои лучшие работы
Начать свой путь к сайту портфолио стоит именно с этого шага. Просмотрите все свои кейсы, за последние два года и выберите из них самые успешные. Выстройте вокруг каждого случая историю. Расскажите, как и почему вы взялись за этот проект и каких результатов добились в итоге.
А как быть, если вы только начали свою деятельность?
Поговорим об этом более подробно.
А как быть, если вы только начали свою деятельность?
Поговорим об этом более подробно.
Начать свой путь к сайту портфолио стоит именно с этого шага. Просмотрите все свои кейсы, за последние два года и выберите из них самые успешные. Выстройте вокруг каждого случая историю. Расскажите, как и почему вы взялись за этот проект и каких результатов добились в итоге.
А как быть, если вы только начали свою деятельность? Поговорим об этом более подробно.
А как быть, если вы только начали свою деятельность? Поговорим об этом более подробно.

Если кейсов нет
Если кейсов нет
Если вы начинающий специалист и похвастаться пока нечем, включите фантазию. Покажите, какие концепты, стратегии и решения вы бы предложили, если бы работали в этой отрасли или с этой компанией. Снабдите кейс вашими комментариями, чтобы потенциальный заказчик понимал ход ваших мыслей. Но не забудьте указать, что этот кейс в портфолио ненастоящий. Помните — честность важнее всего.
Если вы начинающий специалист и похвастаться пока нечем, включите фантазию. Покажите, какие концепты, стратегии и решения вы бы предложили, если бы работали в этой отрасли или с этой компанией. Снабдите кейс вашими комментариями, чтобы потенциальный заказчик понимал ход ваших мыслей. Но не забудьте указать, что этот кейс в портфолио ненастоящий. Помните — честность важнее всего.
Шаг 2. Изучите чужие портфолио по вашей тематике
Посмотрите, какие проекты делают профессионалы в вашей отрасли. Для этого можно перейти на Behance, Dribbble или Pinterest и в поиске написать “сайт для … (впишите свою специальность)”.

Благодаря чужим работам вы сможете понять, на что обращают внимание авторы уже реализованных проектов в вашей сфере. Возможно, у вас накопится несколько отличных подходов и идей о том, как это сделать.
Шаг 3. Создайте свой сайт
Мы плавно переходим к непосредственному созданию сайта портфолио. Для начала нам нужно зарегистрироваться в сервисе mottor. Нажмите на кнопку “Регистрация”, введите свой номер телефона и придумайте пароль.
Нажмите на кнопку “Регистрация”, введите свой номер телефона и придумайте пароль.
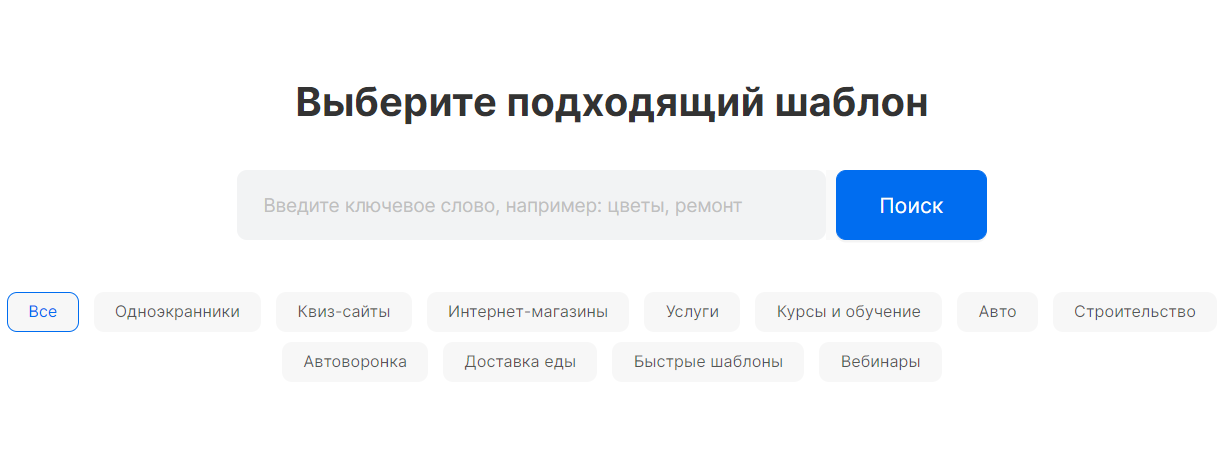
После этого перейдите к созданию портфолио. На этом этапе вам будет предложено выбрать шаблон чтобы создать сайт. С помощью поисковой строки вы можете найти подходящий шаблон. Если нужный вариант не найдется, просто возьмите любой понравившийся макет и работайте с ним.

В нашем примере мы будем использовать шаблон фотографа.
Шаг 4. Отредактируйте первый экран
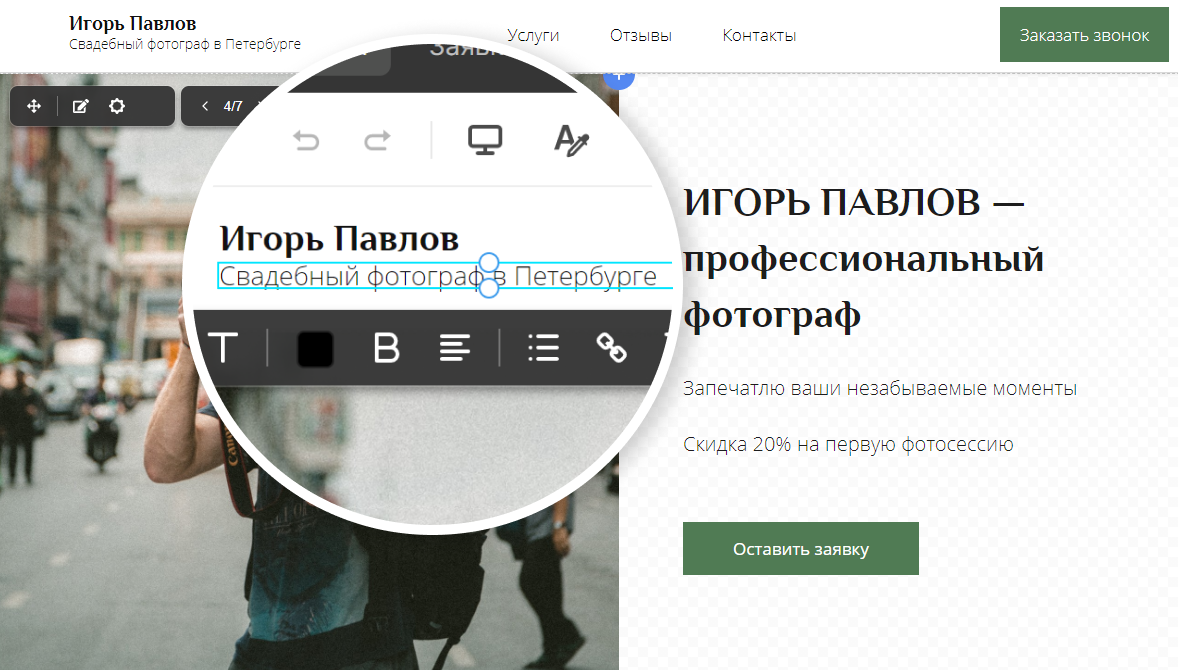
Для начала нужно изменить заголовок. Сделать это можно, просто нажав на текстовый блок.
Подробная информация о том, как редактировать текстовый блок есть в этом видео.

Убираем старую информацию и вписываем новую. Желательно таким же образом заменить подзаголовки и дескриптор. Дескриптор — это описание того, чем вы занимаетесь. На картинке ниже он находится в левом верхнем углу страницы. Это фраза "Свадебный фотограф в Петербурге".

Ни в коем случае не убирайте с первого экрана кнопки с обратной связью (Оставить заявку). Если пользователь не сможет оставить заявку на первом экране, то, вероятнее всего, он покинет сайт, а вы останетесь без клиента.
После этого можно изменить дизайн первого экрана, нажав на стрелочки в верхней части секции. Там же показывается общее количество вариантов шаблонов и какой из шаблонов используется сейчас.
Обязательно выполните этот шаг. Пользователь всегда будет видеть ваш первый экран, и если он ему не понравится, вы опять же потеряете клиента.
Чтобы первый экран вашего портфолио был выполнен по всем стандартам, рекомендуем прочитать эту статью.

Шаг 5. Оформите галерею
Следующий важный шаг, о котором нужно позаботиться, если у вас портфолио представителя творческой профессии, — галерея. Сюда вам нужно загрузить свои лучшие работы, о которых мы говорили на первом шаге. Если в вашем шаблоне уже есть галерея, то вам нужно всего-лишь загрузить избранные работы в меню. Если секции с галереей у вас нет, то крайне желательно её добавить с помощью кнопки “Добавить секцию”.
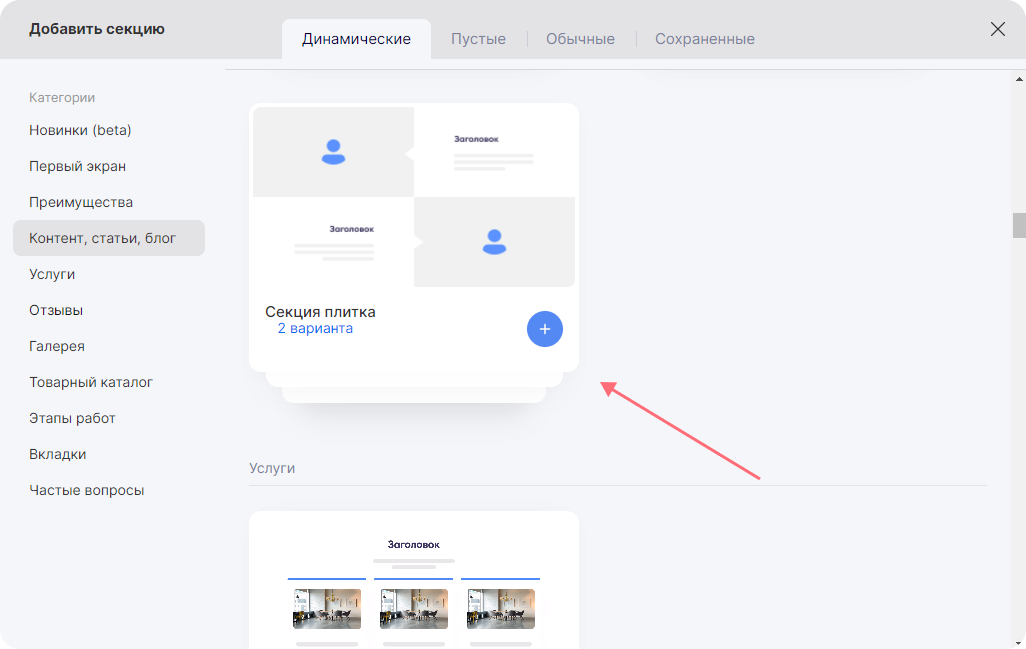
Если ваше портфолио не предполагает галереи как таковой — например, если вы специалист по контекстной рекламе — то вместо галереи вам может подойти секция “Плитка”. В ней картинка располагается рядом с текстом, поэтому вы сможете показать проект лицом и дать текстовый комментарий.

Шаг 6. Расскажите о себе
Один из обязательных пунктов на сайте-портфолио — ваша биография. Вы должны создать образ специалиста. Для этого расскажите и покажите вашему потенциальному заказчику о себе, ваших достижениях, образовании, пройденных курсах и других заслугах, которые могут поспособствовать вынести решению в вашу пользу.

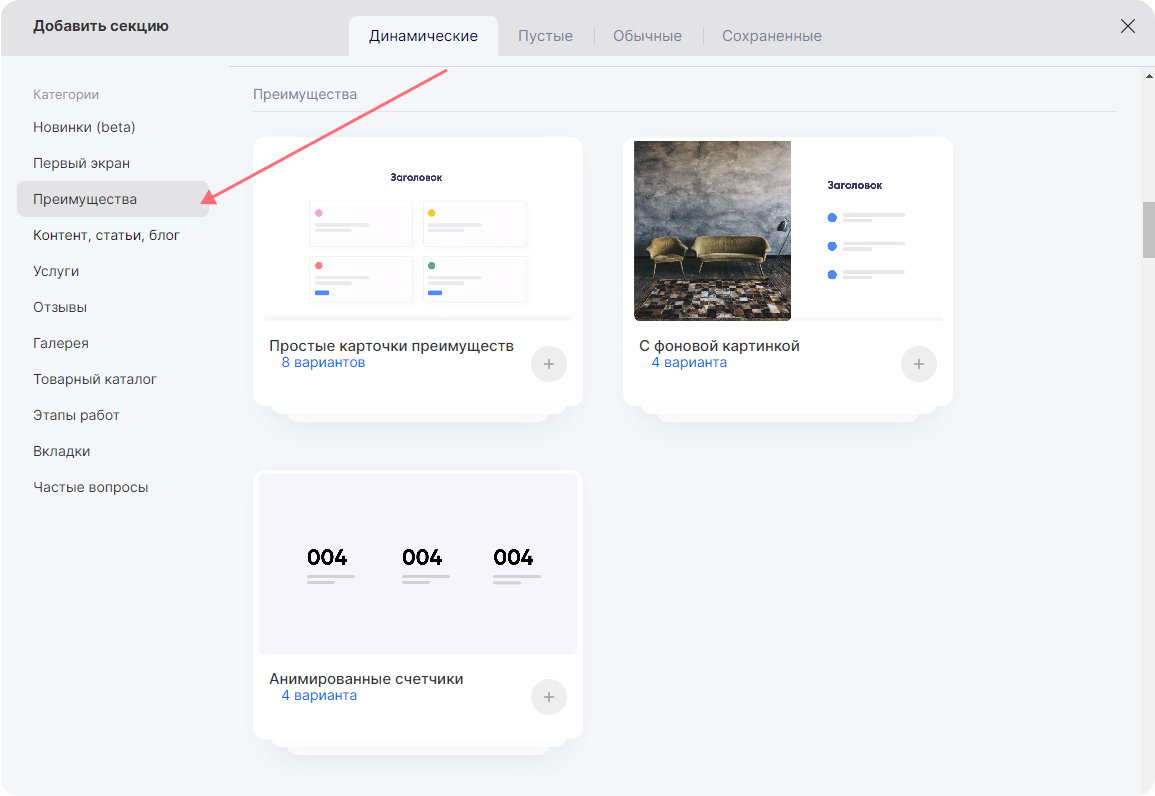
Идеальным выбором для этой задачи будет секция “Преимущества”.
Шаг 7. Покажите ценник
Цена — один из важнейших факторов при принятии решения о покупке (или, точнее, найме вас как специалиста), и указание её будет большим плюсом. Решить эту задачу в нашем портфолио можно с помощью секции “Товарный каталог”, где вместо товара вы укажете ваши услуги.
Отдельно стоит упомянуть о том, что цена на услугу может варьироваться. В этом случае будет здорово, если вы будете указывать ценовую вилку. Например так: “5-15 тысяч рублей за создание дизайна логотипа”. Или обозначьте нижний порог. К примеру, “фотосъёмка новорожденных от 3000 рублей”.
Отдельно стоит упомянуть о том, что цена на услугу может варьироваться. В этом случае будет здорово, если вы будете указывать ценовую вилку. Например так: “5-15 тысяч рублей за создание дизайна логотипа”. Или обозначьте нижний порог. К примеру, “фотосъёмка новорожденных от 3000 рублей”.

Рассказать о цене можно с помощью секции "Услуги"
Шаг 8. Покажите отзывы тех, с кем вы сотрудничали
Если у вас есть благодарственные письма, отзывы и другие доказательства того, что предыдущим клиентам понравилось сотрудничество с вами, то смело выкладывайте их на странице портфолио. Кроме картинок и текстов отлично подойдут и видео отзывы, поэтому не пренебрегайте ими.
Если отзывов пока нет, то попросите написать пару слов своим последним заказчикам. Может быть такая ситуация, что заказчик не хочет или не может написать про вас хвалебный отзыв, хотя он довлен вашей работой. В этом случае напишите отзыв самостоятельно и попросите его взглянуть на готовый текст. Если ему понравится — спросите разрешения и при положительном ответе смело выкладывайте.
Если в выбранном вами шаблоне нет такой секции, разместите её на странице с помощью кнопки “Добавить секцию”.
Если отзывов пока нет, то попросите написать пару слов своим последним заказчикам. Может быть такая ситуация, что заказчик не хочет или не может написать про вас хвалебный отзыв, хотя он довлен вашей работой. В этом случае напишите отзыв самостоятельно и попросите его взглянуть на готовый текст. Если ему понравится — спросите разрешения и при положительном ответе смело выкладывайте.
Если в выбранном вами шаблоне нет такой секции, разместите её на странице с помощью кнопки “Добавить секцию”.
Также не забывайте, что дизайн секции можно изменить, если нажать на стрелки в левом верхнем углу экрана.
Шаг 9. Оставьте контактные данные
Большая часть создания вашего онлайн-портфолио уже позади, и последним штрихом в структуре портфолио будет секция с контактами. Оставьте ваш номер телефона, ссылки на соцсети и мессенджеры, чтобы потенциальный заказчик мог легко связаться с вами в любом удобном ему канале. Обязательно создайте кликабельные ссылки у каждого способа связи, чтобы посетитель мог быстрее связаться с вами.
Подробно о том, как настраивать ссылки мы рассказываем здесь.

Если у вас есть физический офис, то его тоже можно указать в этой секции.
Если раздела Контакты в вашем шаблоне нет, то добавьте их
Если вы были внимательны, то заметили, что для контактов в портфолио мы использовали сохранённые секции. Сейчас мы быстро объясним что это такое и какие секции находятся в других вкладках.
Всего в mottor есть три типа секций: — динамические, обычные и свободные.
Для создания портфолио и почти во всех примерах мы использовали динамические секции. У них меньше возможностей для непосредственного расставления блоков, но их фишка в том, что для них предустановлены “скины”, которые можно изменять нажатием на стрелку.
Второй тип секций — обычная. Это секция, где блоки размещаются в невидимой сетке. У неё есть свои преимущества и недостатки. Подробно ознакомиться с ней можно в этой инструкции.
Третий тип секций — свободная. Это самая сложная, но и самая продвинутая секция в mottor. В ней возможна безграничная свобода действий, и размещение элементов происходит там, где вы этого хотите. Но если вы новичок, мы не рекомендуем использовать именно этот тип, так так как высока вероятность допустить ошибки.
Всего в mottor есть три типа секций: — динамические, обычные и свободные.
Для создания портфолио и почти во всех примерах мы использовали динамические секции. У них меньше возможностей для непосредственного расставления блоков, но их фишка в том, что для них предустановлены “скины”, которые можно изменять нажатием на стрелку.
Второй тип секций — обычная. Это секция, где блоки размещаются в невидимой сетке. У неё есть свои преимущества и недостатки. Подробно ознакомиться с ней можно в этой инструкции.
Третий тип секций — свободная. Это самая сложная, но и самая продвинутая секция в mottor. В ней возможна безграничная свобода действий, и размещение элементов происходит там, где вы этого хотите. Но если вы новичок, мы не рекомендуем использовать именно этот тип, так так как высока вероятность допустить ошибки.

Как добавить секции?
Шаг 10. Проверьте мобильную версию
Основные работы по созданию портфолио завершены. Теперь нужно проверить, что оно одинаково хорошо смотрится на ПК и мобильных устройствах. Если всё в порядке, то дизайн портфолио можно считать завершённым. Если в мобильной версии шрифты или картинки всё-таки едут, то стоит зайти в редактор мобильной версии и передвинуть их.
Подробная информация о том, как сделать настройку мобильной версии находится в этой инструкции.

Шаг 11. Сделайте SEO-настройки
Теперь, когда дизайн сайта готов, стоит подумать о том, как его продвигать. И первым делом здесь стоит уделить внимание SEO-настройкам. Чтобы вы точно понимали, на что обратить внимание, и ничего не упустили, мы сделали специальный чек-лист. Давайте коротко пройдёмся по нему.
Весь чек-лист делится на 4 пункта:
Весь чек-лист делится на 4 пункта:
• Настройки редактора
• Настройки страницы
• Настройки сайта
• Расширения
• Настройки страницы
• Настройки сайта
• Расширения
Настройки редактора
Настройки редактора — это тэги, которые выставляются непосредственно в редакторе проекта.

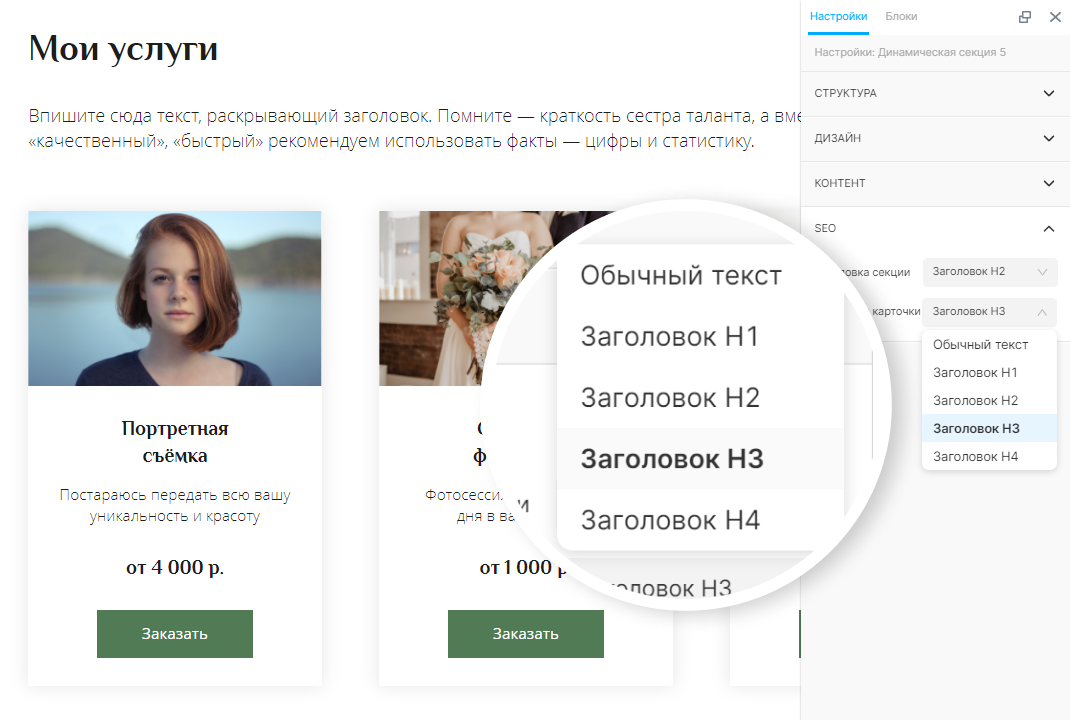
• Заголовки H1-H6
Эти тэги нужны для того, чтобы создать текстовую иерархию внутри сайта. Например, оффер — главное коммерческое предложение, с которым вы выходите на рынок, будет самым важным на сайте. Ему стоит присвоить самый важный теэг — H1. Другим заголовкам, — к примеру, H2., а А остальную информацию оставить в виде обычного текста.
• Тэги alt и title
Тэг alt нужен для того, чтобы отображать содержимое картинки, если она вдруг не загрузится. Тэг title показывает дополнительную информацию при наведении на картинку.
Настройки страницы
Настройки страницы — это настройки, которые будут применяться только в рамках одной конкретной страницы.
В этих настройках три параметра: title, description и meta-keywords.
Title в настройках сайта и title в редакторе — это разные вещи!
• Title
Title в настройках — это заголовок страницы, который будет виден пользователям в поисковике. Оптимальная длина — 60-100 символов.
• Description
Description — описание страницы, которое пользователь увидит в поиске под заголовком. Здесь располагается дополнительная информация о продукте или услуге. Оптимальная длина — до 250 символов.
• Meta-keywords
Meta-keywords — ключевые слова. Это фразы, благодаря которым будет искаться ваш сайт. Для фотографа они могут быть такими: “фотограф цена”, “фотограф для новорожденных”, “фотограф сколько стоит” и т.д.
Настройки сайта
Настройки сайта — это настройки, применяемые для всего сайта целиком.
Сюда входит пять параметров.
Сюда входит пять параметров.

• Фавикон
Фавикон — картинка, которая будет видна во вкладке браузера.
• Страница 404
Страница 404 — по требованиям поисковых систем, если страница или не находится, то обязательно должна показываться страница 404.
• Размещение ссылки на в соцсетях
Размещение ссылки на в соцсетях — когда вы скидываете ссылку на страницу в соцсетях, по умолчанию она выглядит как текст — например, site.ru. Эта настройка позволяет загрузить картинку и текст, которые так же будут отображаться при отправке ссылки.
• Robots.txt и Sitemap.xml
Robots.txt и Sitemap.xml — это два файла, которые нужны роботам поисковых систем. Первый файл показывает, какие вообще страницы есть на сайте.
Второй файл даёт роботу понять, какие страницы можно сканировать, а какие нет.
Второй файл даёт роботу понять, какие страницы можно сканировать, а какие нет.
• Редирект с бесплатного адреса
Редирект с бесплатного адреса — по умолчанию, всем пользователям mottor выдаётся бесплатный домен — например, site.lpmotortest.com. Вы же, наверняка, захотите себе более уникальный и простой в запоминании домен — например, photograph.ru. И когда вы подключите себе этот уникальный домен, он начнёт конкурировать с бесплатным доменом. Чтобы свести эту конкуренцию на нет, вам нужно будет включить редирект (перенаправление) с бесплатного адреса на платный (уникальный).
Шаг 12. Поставьте домен
Сайт и его настройки готовы. Остался последний шаг — покупка и настройка домена. Если объяснить по-простому, то домен — это имя сайта.
Для своего портфолио вы можете купить домен прямо в конструкторе mottor всего за 5 шагов. Сделать это можно по этой инструкции.

Если у вас уже есть домен, и вы хотите прикрепить его к сайту, то для этого нужно прописать записи, которые закрепят его за вашим сайтом.
Чтобы узнать, как прикрепить свой домен, читайте эту инструкцию.

Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
— в чате на сайте lpmotor.ru
— по телефону 8 800 200 51 47 (звонки по РФ бесплатные)
— в Телеграм: https://t.me/lpmotorchat
Документы:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
Шаблоны:
Популярные запросы:
support@lpmotor.ru