Создание сайтов
Зачем нужен лендинг и как его сделать самому: пошаговая инструкция на примере платформы mottor
Лендинги — это красивая и грамотная презентация себя или услуг, направленная на решение конкретной задачи. Зачем создавать лендинг и как сделать это максимально быстро и просто — расскажем в статье.
28.01.2022 · 15 минут
Что такое лендинг, зачем он нужен и кто его создаёт
Лендинг — посадочная страница, она же landing page. Это всегда одна страница, направленная на создание одного действия посетителя: покупки, звонка, подписки, просмотра, отправки контактов или любого другого. Вы наверняка видели лендинги, когда переходили по ссылке в рекламе или после просмотра вебинаров.
В отличие от сайта, лендинг — это страница, которая объяснит все преимущества продукта или услуги на одном экране, вместе с отзывами, контактами, адресами и необходимой информацией. На одной странице вы описываете выгоды вашего предложения, оставляете отзывы предыдущих клиентов, свои контакты и создаёте кнопки для обратной связи.
За короткое время, пока внимание посетителя приковано к логике текста, он должен получить максимально полную и развёрнутую информацию. В лендинге содержится информация о предложении, чем вы отличаетесь от конкурентов.
Целевые страницы часто создают для конкретной аудитории. Например, репетиторы создают лендинги с курсами для взрослых и для детей, так как в первом случае посетитель лендинга и есть покупатель, а во втором — покупателем является родитель. Ценности и преимущества для родителя будут отличаться.
Посадочные страницы нужны тем, кто хочет превратить людей, открывших ссылку, в своих клиентов, то есть продать услугу или продукт. Создавать лендинги могут копирайтеры, дизайнеры, репетиторы, психологи, коучи, массажисты — то есть все, кому нужны клиенты. Лендинги используются как визитки или портфолио, как каталог или описание одного продукта.
Преимущество лендинга в том, что посетителю не придётся задавать вопросов, сомнения рассеиваются с каждой прочитанной строчкой и за вас уже говорите не вы сами, а красивый и понятный текст. Для подготовленной целевой аудитории, которая перешла с блога или социальной сети — это как повод стать вашим клиентом.
Лендинг состоит из основных частей: текста, оформления, призыва к действию. Элементы расставлены так: пользователь знакомится с предложением или продуктом, видит преимущества, собирается приобрести и совершает действие. Над лендингами может работать команда из копирайтера, дизайнера и верстальщика. Вы также можете создать страницу бесплатно с помощью конструктора сайтов и уже с неё заполучить первых клиентов.
В отличие от сайта, лендинг — это страница, которая объяснит все преимущества продукта или услуги на одном экране, вместе с отзывами, контактами, адресами и необходимой информацией. На одной странице вы описываете выгоды вашего предложения, оставляете отзывы предыдущих клиентов, свои контакты и создаёте кнопки для обратной связи.
За короткое время, пока внимание посетителя приковано к логике текста, он должен получить максимально полную и развёрнутую информацию. В лендинге содержится информация о предложении, чем вы отличаетесь от конкурентов.
Целевые страницы часто создают для конкретной аудитории. Например, репетиторы создают лендинги с курсами для взрослых и для детей, так как в первом случае посетитель лендинга и есть покупатель, а во втором — покупателем является родитель. Ценности и преимущества для родителя будут отличаться.
Посадочные страницы нужны тем, кто хочет превратить людей, открывших ссылку, в своих клиентов, то есть продать услугу или продукт. Создавать лендинги могут копирайтеры, дизайнеры, репетиторы, психологи, коучи, массажисты — то есть все, кому нужны клиенты. Лендинги используются как визитки или портфолио, как каталог или описание одного продукта.
Преимущество лендинга в том, что посетителю не придётся задавать вопросов, сомнения рассеиваются с каждой прочитанной строчкой и за вас уже говорите не вы сами, а красивый и понятный текст. Для подготовленной целевой аудитории, которая перешла с блога или социальной сети — это как повод стать вашим клиентом.
Лендинг состоит из основных частей: текста, оформления, призыва к действию. Элементы расставлены так: пользователь знакомится с предложением или продуктом, видит преимущества, собирается приобрести и совершает действие. Над лендингами может работать команда из копирайтера, дизайнера и верстальщика. Вы также можете создать страницу бесплатно с помощью конструктора сайтов и уже с неё заполучить первых клиентов.
Как создать лендинг на платформе Mottor: пошаговая инструкция
1. Определяем для чего нам нужен лендинг. В этом примере мы будем создавать лендинг для онлайн-курсов французского языка.
Целевое действие — записаться на курс. Человек должен оставить свои контакты. На основной кнопке напишем: «Оставить номер».
Прорабатываем структуру: выбираем, какие блоки нужны для нашего действия и определяем их очерёдность. Придумываем информацию для содержания: заголовки и тексты. Определяем наши преимущества перед конкурентами.
Для школы французского мы выбрали название «Ça semble bien». Разделы: расписание, программы, отзывы, контакты. Для привлечения новых учеников мы предлагаем один урок и составление индивидуального расписания.
Целевое действие — записаться на курс. Человек должен оставить свои контакты. На основной кнопке напишем: «Оставить номер».
Прорабатываем структуру: выбираем, какие блоки нужны для нашего действия и определяем их очерёдность. Придумываем информацию для содержания: заголовки и тексты. Определяем наши преимущества перед конкурентами.
Для школы французского мы выбрали название «Ça semble bien». Разделы: расписание, программы, отзывы, контакты. Для привлечения новых учеников мы предлагаем один урок и составление индивидуального расписания.
2. Регистрируемся. В конструкторах можно создать лендинг бесплатно. Так сервис даёт возможность специалистам посмотреть и попробовать лендинг в действии. В Mottor много бесплатных шаблонов и вариантов для создания уникального лендинга.
Если вы хотите иметь собственный домен, то можете оплатить подписку на
подходящий вам тариф. Выбирайте тариф в зависимости от того, какими возможностями будете пользоваться.
Если вы хотите иметь собственный домен, то можете оплатить подписку на
подходящий вам тариф. Выбирайте тариф в зависимости от того, какими возможностями будете пользоваться.
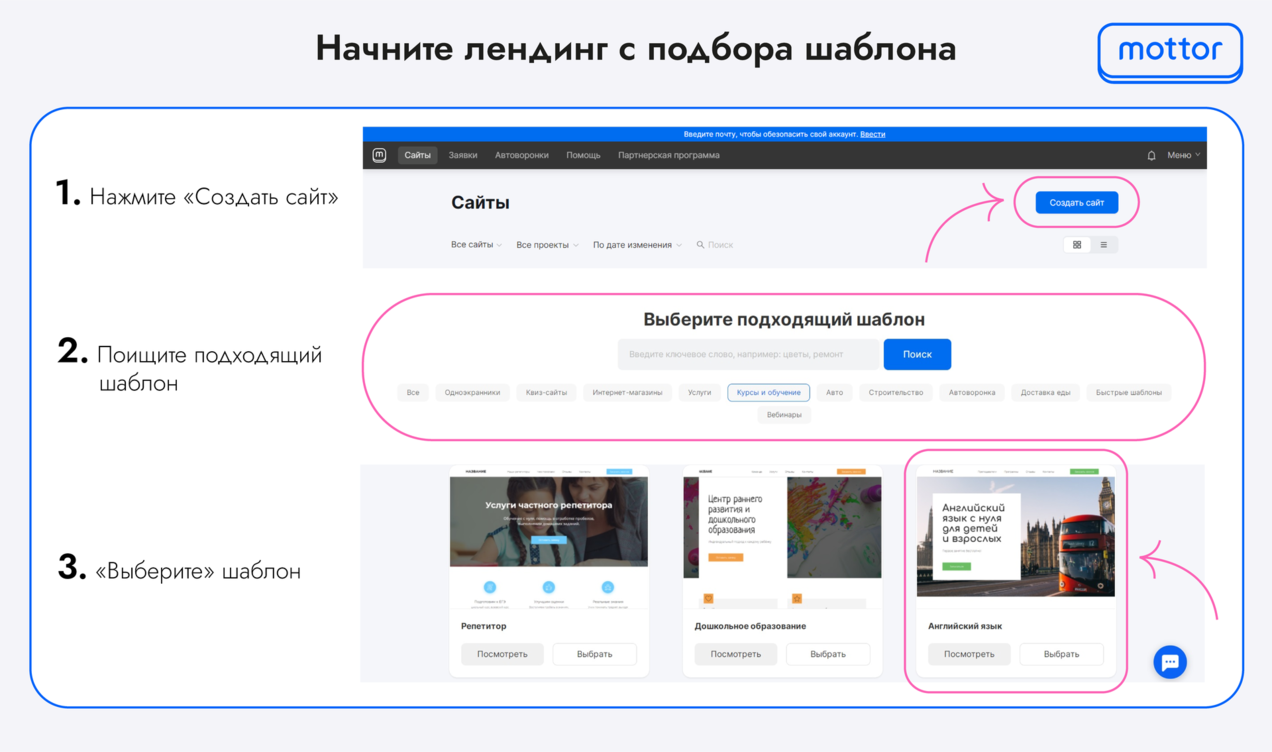
3. Нажимаем на кнопку «Создать сайт», и подбираем нужный нам шаблон. Просматривайте прототипы и выбирайте подходящий исходя из запроса целевой аудитории. Удобно ориентироваться на визуальное наполнение сайта и разделы, которые нужны.
Нажимаем кнопку «Создать из шаблона» и редактируем готовый макет. Не бойтесь брать прототип. Он наоборот подскажет структуру, упростит ваш выбор визуального наполнения. Шаблон в сервисе вы можете наполнить информацией и изображениями так, что он станет уникальным.
Для сайта французского мы выбираем прототип школы английского языка. Внутри есть подходящая структура.
Нажимаем кнопку «Создать из шаблона» и редактируем готовый макет. Не бойтесь брать прототип. Он наоборот подскажет структуру, упростит ваш выбор визуального наполнения. Шаблон в сервисе вы можете наполнить информацией и изображениями так, что он станет уникальным.
Для сайта французского мы выбираем прототип школы английского языка. Внутри есть подходящая структура.

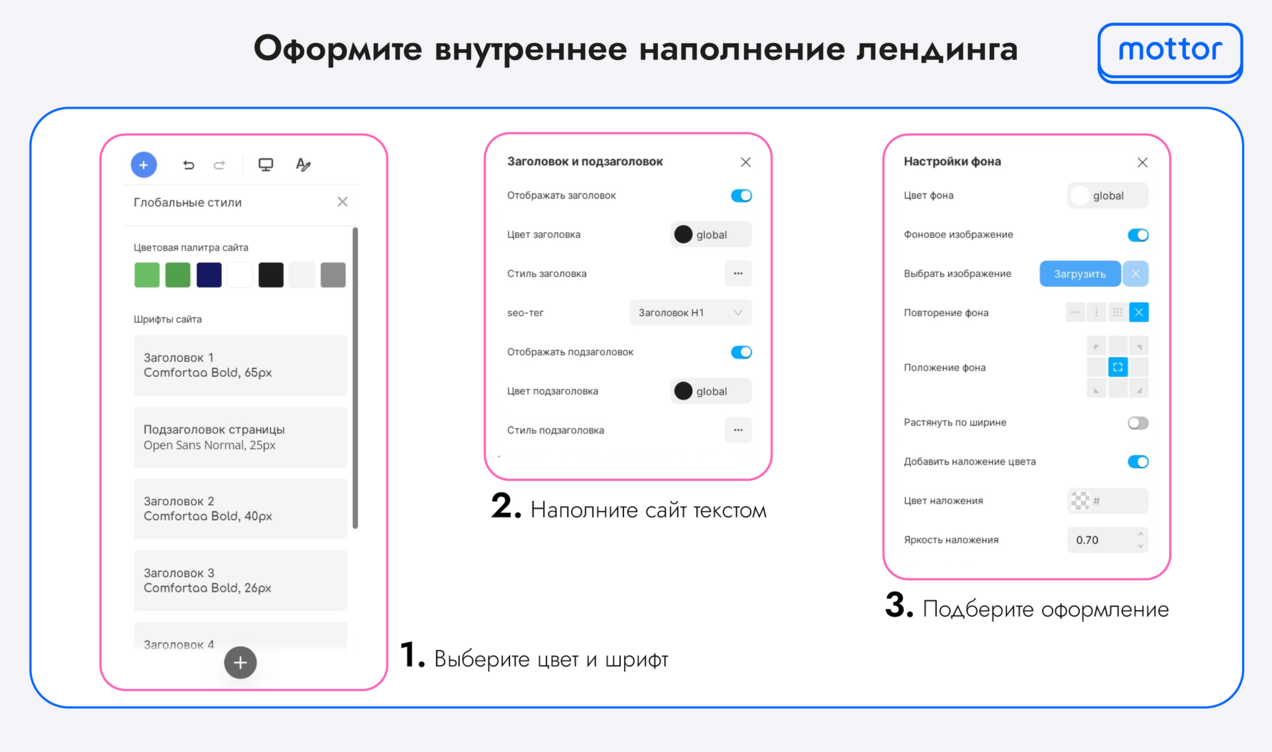
4. Создаём лендинг начиная с общего наполнения. Меняем шрифты, сервис позволяет выбрать из нескольких вариантов. Подбираем для заголовков, подзаголовков и текста, стараемся не использовать разные начертания, это отвлекает посетителя. Также выбираем цвета, подходящие нам по стилю для наполнения лендинга. Решаем, как будут выглядеть заголовки, тексты, кнопки, разные элементы.
Пользуйтесь правилами типографики. Конкуренты уже сделали свои лендинги до вас, посмотрите их варианты. Какие у них использованы кнопки, призывы и предложения. Учитывайте чужие ошибки. Например, если у кого-то неудобно расположен текст, не читается или мало информации, не повторяйте то же самое.
На верхней панели находится кнопка переключения на мобильную версию лендинга, можете перейти и скорректировать её относительно мобильного экрана. Для удобства включайте направляющие, сетку или гриды, чтобы разделы лендинга сочетались относительно друг друга.
Лендинг, созданный с помощью конструктора, удобен тем, что у вас уже есть вспомогательные элементы: шрифты и картинки.
Для нашего проекта подбираем пастельные тона и шрифты, которые будут отражать романтичность французского языка. Смотрим на мобильном экране, как выглядит шрифт.
Пользуйтесь правилами типографики. Конкуренты уже сделали свои лендинги до вас, посмотрите их варианты. Какие у них использованы кнопки, призывы и предложения. Учитывайте чужие ошибки. Например, если у кого-то неудобно расположен текст, не читается или мало информации, не повторяйте то же самое.
На верхней панели находится кнопка переключения на мобильную версию лендинга, можете перейти и скорректировать её относительно мобильного экрана. Для удобства включайте направляющие, сетку или гриды, чтобы разделы лендинга сочетались относительно друг друга.
Лендинг, созданный с помощью конструктора, удобен тем, что у вас уже есть вспомогательные элементы: шрифты и картинки.
Для нашего проекта подбираем пастельные тона и шрифты, которые будут отражать романтичность французского языка. Смотрим на мобильном экране, как выглядит шрифт.
5. Меняем заголовки и тексты. Просмотрите весь материал, вплоть до адреса и поменяйте на свой. Прототипы для того и созданы, чтобы вы ничего не забыли.
Проверьте текст заголовков. Насколько они отражают смысловую нагрузку вашего лендинга, понятно ли ваше предложение. Проверьте ошибки и удобочитаемость основных текстов на фоне. Везде ли видно информацию, будь это кнопка, адрес или ссылка. Проверьте на разных экранах. Помните о правилах типографики и посмотрите насколько лендинг понятен. Хочется ли купить продукт, записаться, оставить номер или выполнить другое действие.
В сервисе Mottor справа выплывают настройки — для каждого раздела они свои. Текст исправляется прямо в конструкторе, а его настройки справа во всплывающем блоке, при нажатии на многоточее.
Для проекта нам предоставили готовый текст. Заполняем информацией блоки в конструкторе: о курсах, расписание, индивидуальные программы, отзывы и контакты. Переделываем всё наполнение сайта со своими материалами.
Проверьте текст заголовков. Насколько они отражают смысловую нагрузку вашего лендинга, понятно ли ваше предложение. Проверьте ошибки и удобочитаемость основных текстов на фоне. Везде ли видно информацию, будь это кнопка, адрес или ссылка. Проверьте на разных экранах. Помните о правилах типографики и посмотрите насколько лендинг понятен. Хочется ли купить продукт, записаться, оставить номер или выполнить другое действие.
В сервисе Mottor справа выплывают настройки — для каждого раздела они свои. Текст исправляется прямо в конструкторе, а его настройки справа во всплывающем блоке, при нажатии на многоточее.
Для проекта нам предоставили готовый текст. Заполняем информацией блоки в конструкторе: о курсах, расписание, индивидуальные программы, отзывы и контакты. Переделываем всё наполнение сайта со своими материалами.
6. Следующий этап — визуальное оформление. В Mottor есть уже изображения, из которых можно выбрать, если у вас нет своей картинки. Часто заказчик предоставляет свои материалы. Не забывайте, что у фотографий и иллюстраций есть создатель и следует использовать изображения, которые не нарушают авторских прав. Такие есть на сервисе, в стоках или вы можете заказать и выкупить у авторов лично. Стоки, где можно брать картинки: Shutterstock, Pexels, Freestockimages.
Следим за наполнением. Вся информация на готовом лендинге легко читается, не путаются смыслы. Не стоит сильно переделывать прототип, если это ухудшает общий визуальный ряд.
Настройки фона и изображений также всплывают в меню справа. Передвигайте картинку относительно экрана, редактируйте, используйте размытие, увеличение и любые другие инструменты. Проверьте мобильный экран и отредактируйте фоны для него.
Для курсов французского мы подобрали картинку, которая сочетается с нашими основными цветами и расположили справа относительно центра.
Следим за наполнением. Вся информация на готовом лендинге легко читается, не путаются смыслы. Не стоит сильно переделывать прототип, если это ухудшает общий визуальный ряд.
Настройки фона и изображений также всплывают в меню справа. Передвигайте картинку относительно экрана, редактируйте, используйте размытие, увеличение и любые другие инструменты. Проверьте мобильный экран и отредактируйте фоны для него.
Для курсов французского мы подобрали картинку, которая сочетается с нашими основными цветами и расположили справа относительно центра.

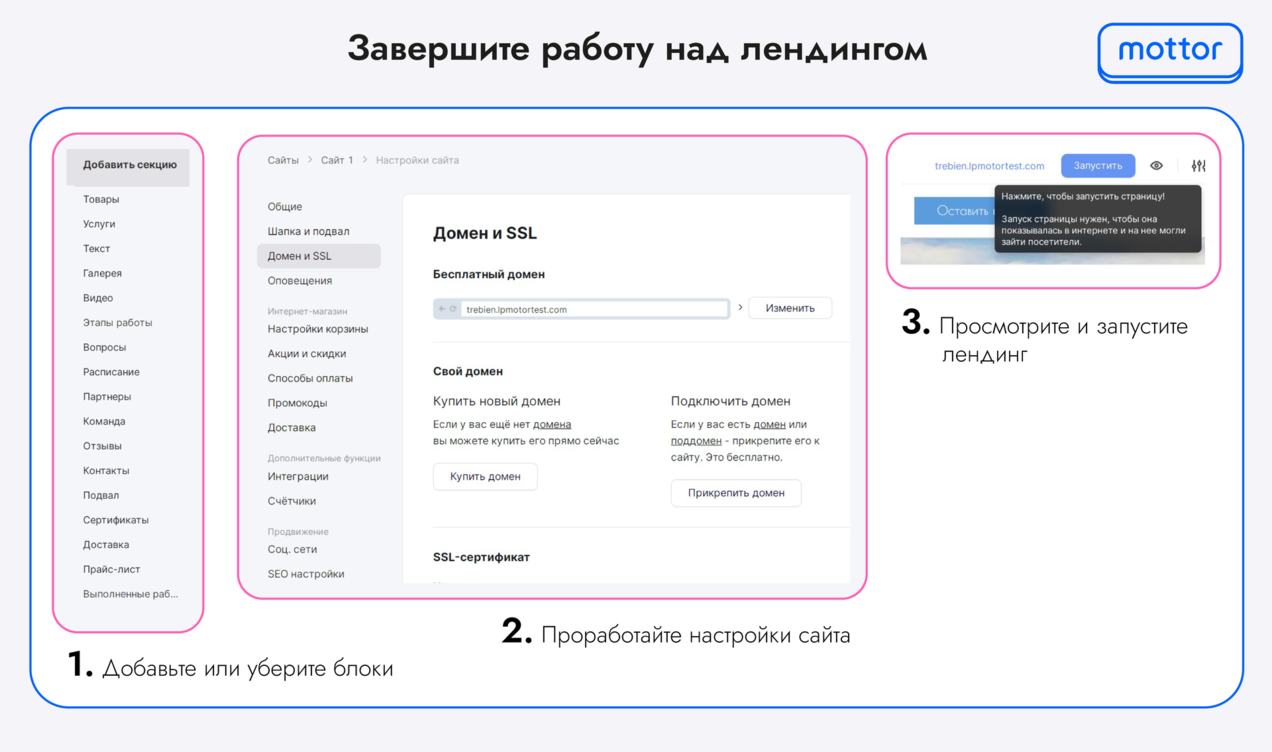
7. Конструктор сайтов позволяет нам добавить достаточно блоков, чтобы посетитель увидел о продукте всю информацию. Будь это отзывы, квизы, варианты товаров, текстовые описания — всё это делает сайт удобным, а посетитель получает то, что ему нужно. Используйте все материалы о продукте, так как человек может бегло просмотреть сайт и рано уйти.
Переборщить с использованием блоков тоже возможно, поэтому лендинг создаётся по прототипу. В зависимости от того, на каком устройстве будет открыт сайт, добавляйте и скрывайте разные блоки. Например, с компьютера у вас будет отлично смотреться галерея, а на смартфоне она может мешать из-за габаритов. Поэтому оставляйте её только на полной версии сайта и скройте с мобильной.
Для нашего заказчика важно, чтобы пользователь увидел на одном экране много отзывов о курсах. Мы вставляем новый раздел с отзывами и убираем старый. На сервисе есть несколько прототипов карточек с отзывами. Выбираем подходящий по оформлению и редактируем, наполняя своими материалами. Убираем блок с преподавателями, нам он не подходит.
Переборщить с использованием блоков тоже возможно, поэтому лендинг создаётся по прототипу. В зависимости от того, на каком устройстве будет открыт сайт, добавляйте и скрывайте разные блоки. Например, с компьютера у вас будет отлично смотреться галерея, а на смартфоне она может мешать из-за габаритов. Поэтому оставляйте её только на полной версии сайта и скройте с мобильной.
Для нашего заказчика важно, чтобы пользователь увидел на одном экране много отзывов о курсах. Мы вставляем новый раздел с отзывами и убираем старый. На сервисе есть несколько прототипов карточек с отзывами. Выбираем подходящий по оформлению и редактируем, наполняя своими материалами. Убираем блок с преподавателями, нам он не подходит.
8. Как только лендинг наполнен информацией, приступайте к основным настройкам. Сервис позволяет выбрать иконку для сайта, редактировать название, создать домен, поставить регион. Выбирайте понятное и короткое название домена, помните, что вам важно выделиться среди конкурентов. Некоторые услуги платные, но в бесплатном тарифе достаточно материалов, чтобы запустить сайт и привлечь первых клиентов.
Для создаваемого проекта мы называем сайт, прописываем название домена — это будет «trebien.lpmotor». Включаем демонстрацию сайта, чтобы заказчик мог видеть его перед основной публикацией для широкой аудитории.
Для создаваемого проекта мы называем сайт, прописываем название домена — это будет «trebien.lpmotor». Включаем демонстрацию сайта, чтобы заказчик мог видеть его перед основной публикацией для широкой аудитории.
9. В правом верхнем углу, на странице, где мы редактируем лендинг, есть кнопка «предпросмотр». Нажав её, мы перейдём в режим просмотра. Мы проверяем материал на экране мобильного устройства или компьютера сразу в этом режиме. Читаем тексты, смотрим сочетаемость разделов, визуальное оформление. Проверяем все ли кнопки на сайте работают. Лендинг можно просмотреть спустя какое-то время, например утром следующего дня. Так вы заметите ошибки или недочёты, которые не видели сразу.
Чтобы сайт работал, нажимаем «запустить» в верхней части экрана редактуры. Таким лендинг увидят пользователи.
Чтобы сайт работал, нажимаем «запустить» в верхней части экрана редактуры. Таким лендинг увидят пользователи.

10. Обязательно проверьте всё ли работает. Бывает, что уже после публикации сайта становятся видны мелкие недочёты. Проверьте куда приводят кнопки, какие под ними формы, есть ли адрес и вся информация, по которой вас может найти и узнать клиент.
Просмотрите сайт, проверьте всё меню на своём компьютере и мобильном устройстве. На всех ли экранах видна информация, читаются ли тексты. Проверьте, может ли посетитель выполнить действие — сделайте его сами. Бдительность спасёт вас от разочарованных посетителей, который уйдут к конкуренту.
В нашем примере действие — это кнопка «Оставить номер». Под ней должна всплывать форма с полем для ввода. Проверяем её.
Заявки переходят в раздел на платформе Mottor. Вы можете их смотреть в любое время на сервисе.
Лендингом, который вы сделали для себя, можно поделиться в социальных сетях, скинуть знакомым, поместить в инстаграме главной ссылкой. Так его увидит широкая аудитория, а вы привлечёте нужных посетителей.
Просмотрите сайт, проверьте всё меню на своём компьютере и мобильном устройстве. На всех ли экранах видна информация, читаются ли тексты. Проверьте, может ли посетитель выполнить действие — сделайте его сами. Бдительность спасёт вас от разочарованных посетителей, который уйдут к конкуренту.
В нашем примере действие — это кнопка «Оставить номер». Под ней должна всплывать форма с полем для ввода. Проверяем её.
Заявки переходят в раздел на платформе Mottor. Вы можете их смотреть в любое время на сервисе.
Лендингом, который вы сделали для себя, можно поделиться в социальных сетях, скинуть знакомым, поместить в инстаграме главной ссылкой. Так его увидит широкая аудитория, а вы привлечёте нужных посетителей.
Заключение
Лендинг нужен специалистам, фирмам, магазинам, чтобы показать преимущества своего продукта или предложения и выгодно их продать. На лендинге прописываются отличия от конкурентов. Его можно заказать или создать самому.
Для самостоятельной работы над лендингом не нужно иметь много дополнительных навыков. Мы собрали преимущества создания целевого сайта на конструкторе.
Для самостоятельной работы над лендингом не нужно иметь много дополнительных навыков. Мы собрали преимущества создания целевого сайта на конструкторе.
• Необходимые функции в вашем доступе бесплатно.
• Лендинг создаётся по готовому шаблону, который вам подсказывает информационное наполнение.
• Прототип позволяет понять какие разделы вам нужны.
• У вас есть набор шрифтов, изображений и других визуальных элементов на платформе.
• Работа с конструктором интуитивно понятна и есть техподдержка 24\7.
• Создать сайт можно для компьютера и мобильного устройства. Проверить как он смотрится на разных экранах.
• Предпросмотр и ссылка для демонстрации черновика сайта для заказчика.
• Вы можете привлечь первых клиентов даже с бесплатным доменом.
• Лендинг создаётся по готовому шаблону, который вам подсказывает информационное наполнение.
• Прототип позволяет понять какие разделы вам нужны.
• У вас есть набор шрифтов, изображений и других визуальных элементов на платформе.
• Работа с конструктором интуитивно понятна и есть техподдержка 24\7.
• Создать сайт можно для компьютера и мобильного устройства. Проверить как он смотрится на разных экранах.
• Предпросмотр и ссылка для демонстрации черновика сайта для заказчика.
• Вы можете привлечь первых клиентов даже с бесплатным доменом.
Не бойтесь пробовать и использовать конструкторы сайтов. При регистрации сервис бесплатный с базовым набором материалов. Вы можете продвигаться для аудитории без стартовых инвестиций в своё дело. Начните на платформе Mottor и привлеките первых клиентов.
Оттачивайте навыки создания лендингов в mottor.
Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
— в чате на сайте lpmotor.ru
— по телефону 8 800 200 51 47 (звонки по РФ бесплатные)
— в Телеграм: https://t.me/lpmotorchat
Документы:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
Шаблоны:
Популярные запросы:
support@lpmotor.ru