
Как создать сайт.
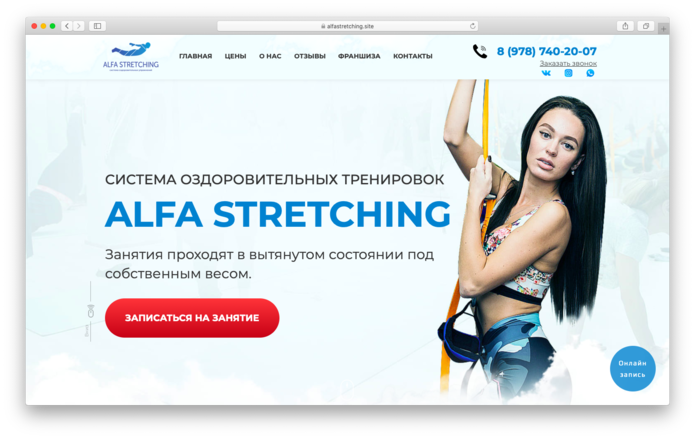
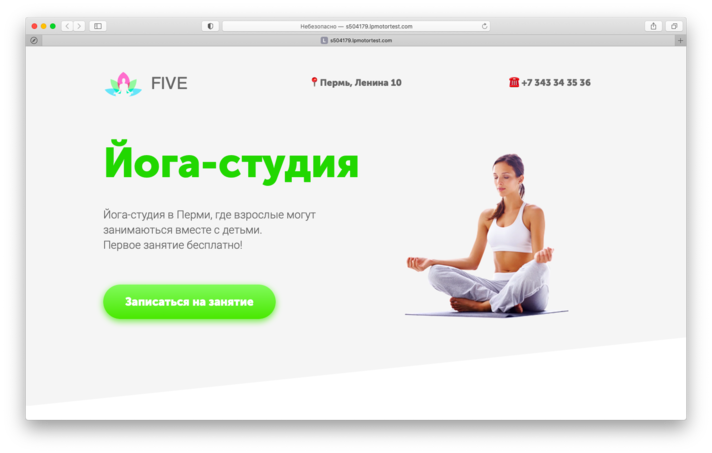
Первый экран
с первого экрана. От него зависит останется пользователь на сайте или закроет страницу
Большинство посетителей веб-страниц всего за 3 секунды принимают решение «Нужно ли мне то, что предлагают на этом сайте?». По сути, всё, что вы делаете — сайт, реклама, все выстроенные бизнес-процессы — зависят от этих трёх секунд. Потому что если пользователь решит, что ваше предложение ему неинтересно, тогда он просто закроет сайт и вы потеряете потенциального клиента. В статье мы разберём способы, которые помогут заинтересовать клиента и удержать его на сайте.
Почему важно сразу зацепить посетителя сайта
Переходя на сайт, пользователь сразу ожидает получить решение своих проблем или ответы на вопросы. На современного человека каждый день льются тонны информации из самых разных источников, поэтому люди научились очень быстро фильтровать информацию на нужную и ненужную.
Исследователи Миссурийского университета науки и технологий ещё в 2012 году исследовали как быстро человек принимает для себя решение о «ненужности» той или иной информации. Согласно результатам, людям требуется на это в среднем три секунды.
Ссылка на исследование:
Всего за 3 секунды посетитель вашего сайта поймёт — интересно ему ваше предложение или нет. Держите эту цифру в голове, если внутрениий лентяй предложит вам «не заморачиваться и сделать первый экран как можно скорее».

Не хотите, чтобы ваш сайт закрыли через три секунды? Тогда давайте разбираться как оформить первый экран сайта, который будет удерживать посетителей и обещать решение их проблем.
Ключевые элементы
первого экрана
Именно эти элементы формируют первое впечатление посетителя вашего сайта:
Именно на них нужно фокусироваться, когда вы создаете сайт. Разберём каждый из элементов — какую задачу выполняет, где на первом экране расположить, как правильно написать или оформить.
Обозначать выгоду
В заголовке обязательно должен присутствовать сам товар/услуга + описание выгод.
Пример:
Проведём банкротство физлица со 100% сохранением капитала или вернём деньги
Услуга: банкротство физлица
Выгода: 100% сохранение капитала
Только конкретика
Если то, о чём говорится в заголовке нельзя измерить, посчитать, сопоставить или выявить другую конкретику, то эта информация удаляется. Избегайте клишированных и обобщённых фраз.

Межевание в Иркутске. Быстро. Качественно. Недорого.

Межевание в Иркутске за 5 дней по городу и области.
От 5000 рублей
«Вы-подход»
Будем откровенны, люди приходят на сайт для того, чтобы решить свою проблему, а не узнать о вашей компании и том, что вы предлагаете. Поэтому пишите о том, как вы будете решать проблему клиента, как его жизнь изменится к лучшему:

Наш лучший курс о том, как набрать мышечную массу.

На курсе вы наберете 5кг мышечной массы за 6 недель.
Фокус смещается и центр внимания занимает пользователь. Ведь если вы не решите его задачу, тогда зачем ему платить вам деньги?
4U: формула убедительного заголовка
В формуле 4 элемента:
уникальность — uniqueness
срочность — urgency
специфичность — ultraspecificity
В полезности доносим пользу или результат от товара или услуги.
В уникальности конкретизируем полезность в цифрах: например,
в рублях (размер скидки или сэкономленная при использовании продукта сумма). В срочности обозначаем точный срок, в который покупатель получит товар или услугу. В специфичности показываем отличительные черты по сравнению с конкурентами (например, работу по определенной локации — «доставка по Перми»).
Из этих четырёх элементов и нужно составлять заголовок. Формула 4U хороша тем, что в одном заголовке мы показываем сразу несколько выгод и преимуществ для клиента. Давайте посмотрим на примеры таких заголовков, чтобы вы точно поняли что к чему:
Кто не знает, АКПП это автоматическая коробка переключения передач. Проще говоря, коробка-автомат на автомобилях.

— напишите ваш вариант 4U-заголовка в комментариях к этой записи: vk.com/lpmotor?w=wall-11543472_11056
— эксперты mottor ответят вам в комментах и помогут составить мощный заголовок, который будет приносить вам заявки и клиентов.
Сейчас самое время составить 4U-заголовок для сайта по вашей тематике. Давайте потренируемся:

Формула «Минимальные усилия — максимальный результат»
Суть этого метода в давлении на эмоции посетителя, ведь подсознательно люди хотят тратить меньше усилий и получать больший результат.
Пример:
Как получать 10 заявок в день, тратя 100 рублей
Пример:
Как получать 10 заявок в день, тратя 100 рублей
Комбинация выгод
Этот метод мы уже использовали, когда говорили о формуле 4U. Соберите сильные стороны предложения и заголовок выстрелит.
Пример:
Приёмка квартир в Москве за 50 рублей кв. м. Проверим жильё по 252 пунктам
За счёт точного описания у пользователя закрываются ключевые вопросы, он остается на сайте и продолжает изучать ваше предложение.
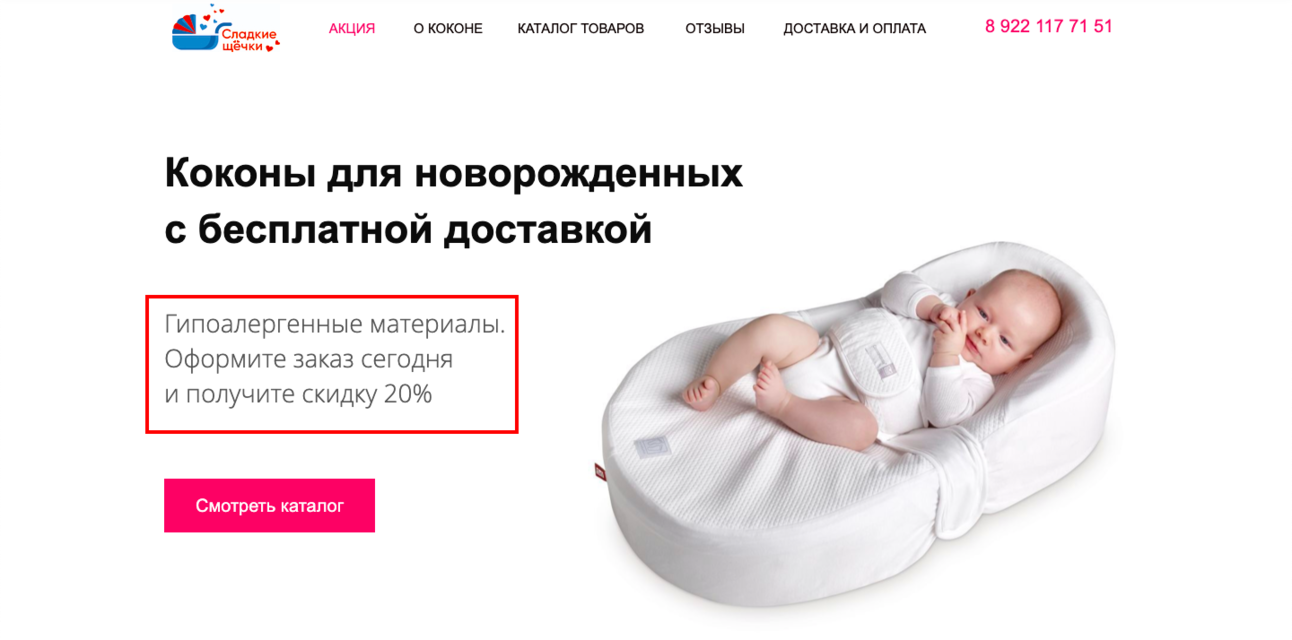
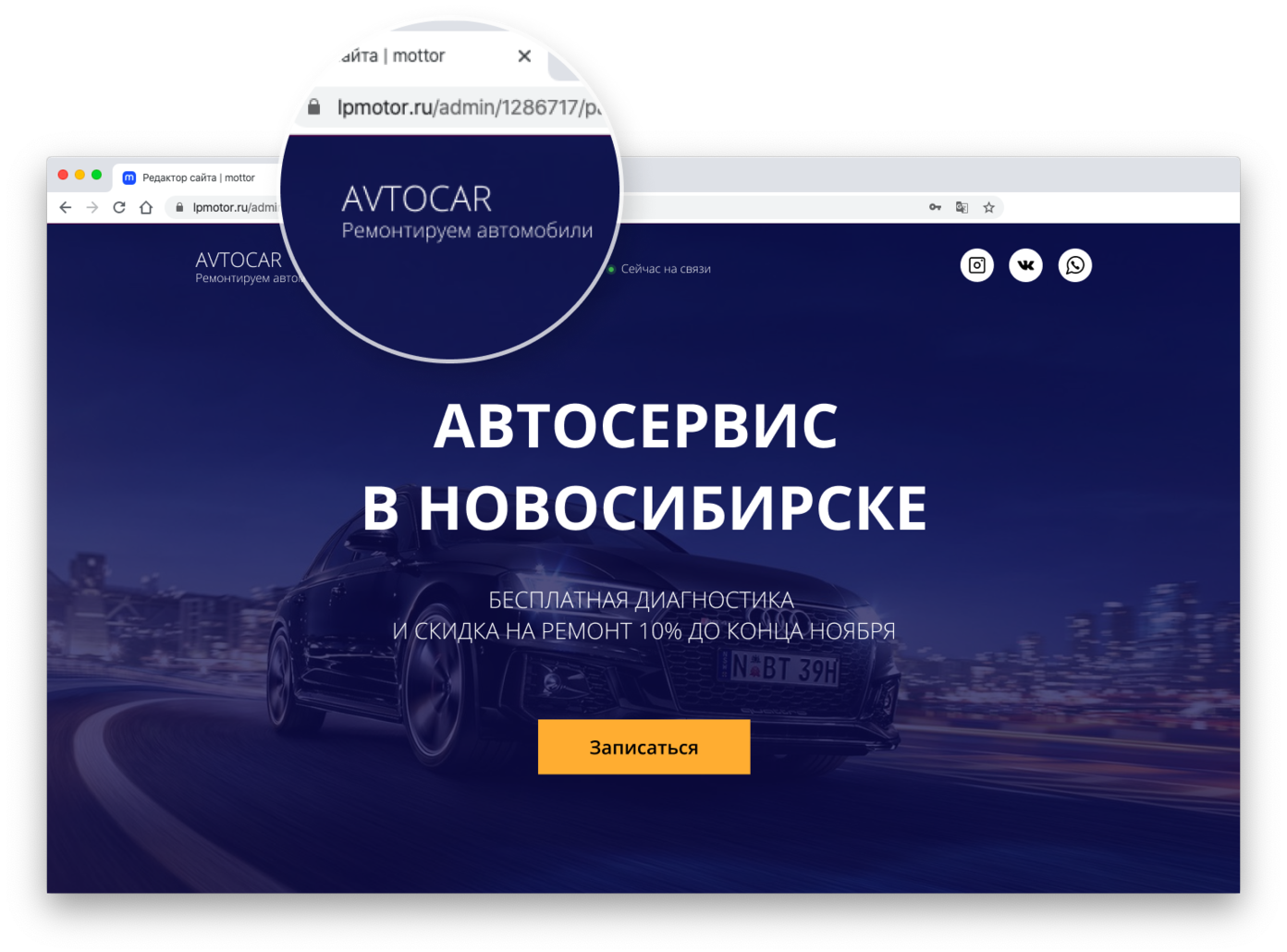
Подзаголовок и призыв
к действию
Задача подзаголовка — раскрыть и дополнить заголовок, дать посетителю сайта больше ценности. В подзаголовке может располагаться призыв к действию (маркетологи называют это Call to action), который должен подтолкнуть человека нажать на кнопку, которая обычно располагается ниже подзаголовка.

Подзаголовок выделен красной рамкой
Нет каких-то особенных правил написать подзаголовок. Он должен быть связующим звеном между заголовком (из него пользователь получает обещание, что его проблему решат) и кнопкой (на неё человек должен нажать, чтобы оставить заявку).
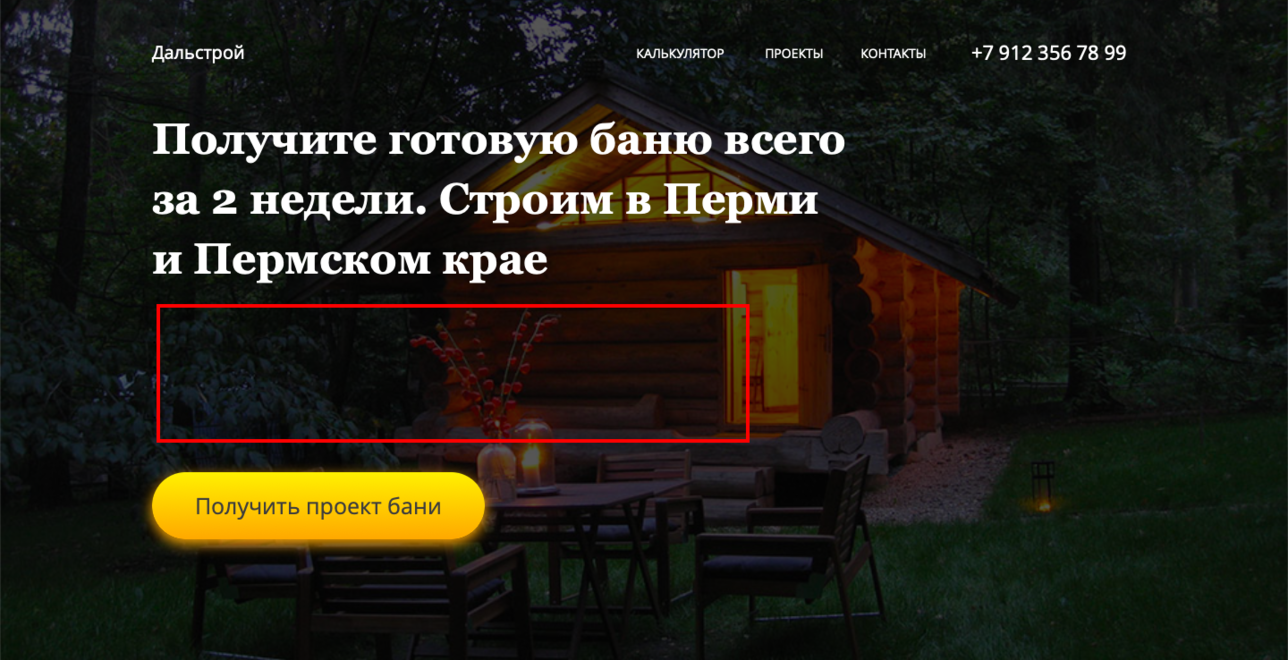
Формула подзаголовка «Глагол + Выгода + Дедлайн»
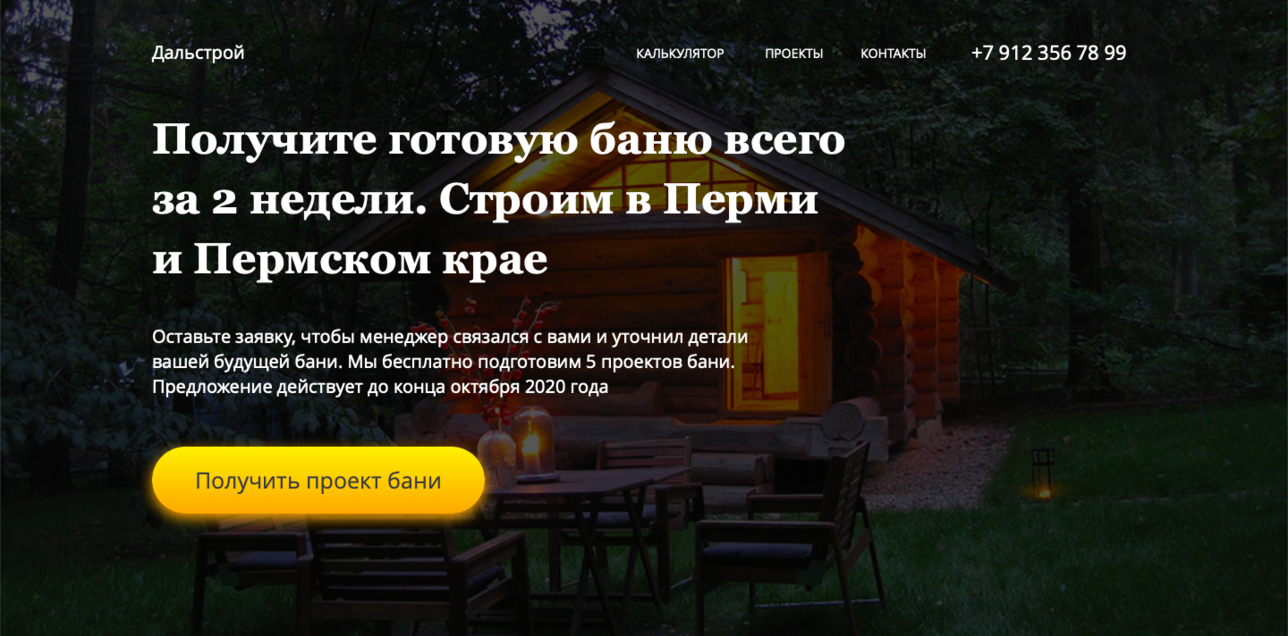
Используя этот подход вы гарантированно напишете хороший подзаголовок. Разберём на примере сайта, который продаёт строительство бани.
Заголовок:
Получите готовую баню всего за 2 недели. Строим в Перми и Пермском крае.

Красной рамкой выделено место, где должен быть подзаголовок
Теперь давайте напишем подзаголовок к этому заголовку по формуле «Глагол + Выгода + Дедлайн»:
Глагол: Оставьте заявку
Выгода: чтобы менеджер связался с вами и уточнил желаемые размеры и детали. Мы подготовим 5 вариантов проекта вашей бани.
Дедлайн: Предложение действует до конца октября.
Вот что получилось:

Ниже подзаголовка располагается кнопка с призывом к действию. Тут правила такие:
— призыв на кнопке должен быть отглагольным: «Оставьте заявку», «Получить проект», «Скачать каталог»
— сама кнопка должна быть контрастного цвета и бросаться в глаза
— текст на кнопке должен легко считываться. Если кнопка жёлтая — используйте черный цвет для текста. Если кнопка красная, зелёная или синяя — хорошо подойдёт белый цвет текста.
При нажатии на кнопку будет открываться форма обратной связи — как её сделать мы рассказываем в статье «Как быстро сделать сайт из шаблона. Подробная инструкция».
«Как быстро сделать сайт из шаблона. Подробная инструкция»
Какой должна быть графика
на первом экране?
Если простыми словами, то фоновая картинка или графика на первом экране должны визуально раскрывать ваше предложение или ещё сильнее бить в боль клиента.
Главная задача картинки на первом экране:
Главная задача картинки на первом экране:
— или визуально дополнить преимущества, описанные в заголовке — например, показать товар лицом, или показать фото с выполненных объектов, или представить результаты услуги (если это курс похудения — фото «до» и «после»)
— или ещё сильнее надавить на боль клиента, обозначенную в заголовке. Если в заголовке написано: «Надоел лишний вес? Начались проблемы со здоровьем? Решите эту проблему за 7 недель», тогда на иллюстрации можно показать человека с выпирающим животом. Ещё пример: «Хватит ходить с разбитым экраном. Починим экран вашего смартфона за 2 часа», на картинке показываем фотосравнение «До/После», чтобы вызвать эмоцию: «Да, действительно, хватит, мне надоели эти уродские трещины на экране».
Идеи для графики на первом экране сайта
На первом экране можно разместить:
Показываем товар
С одной стороны, всё просто — у вас есть товар и его нужно показывать потенциальным клиентам. Но тут важно учесть ряд моментов:
— если вы торгуете товаром известного бренда и фото продукции легко найти в интернете — не используйте вылизанные, рафинированные снимки. Они не вызовут доверия, посетители сайта поймут, что это фото из сети. Лучше заморочиться и сделать собственные снимки. Хватит современного смартфона и нормального освещения. Лучшим кадром будет снимок, на котором вы будете стоять рядом с огромным стеллажом упакованной или частично распакованной продукции. Клиенту сразу будет видно: «У них есть склад, много товара, а вот и сам предприниматель. Это настоящие, живые ребята, они не боятся показывать своё лицо. Наверное, им можно доверять»
— если важен не сам продукт, а эффект от его использования — тогда показывать продукт не ваш вариант.

Вот это пример нормального живого фото. Когда человек идёт покупать ёлку, ему нужно понимать, что он купит свежую, пушистую ёлочку. В идеале, чтобы она была в сетке. Эта фотография закрывает все вопросы клиента — он видит, что ёлки живые, их много, они в удобной упаковке-сетке.
Изображение процесса или результата
Здесь чуть проще — покажите процесс использования вашего продукта / услуги или результат. Например, готовый дом. Или красивый маникюр.
Повторимся: используйте собственные фото или видео. Если у вас есть товар или вы предоставляете услугу, тогда вам не составит труда показать процесс использования товара / оказания услуги.

Например, сайт мясного ресторана Koster на первом экране показывает видео
процесса приготовления стейка. Аж слюнки текут. Посмотреть можно здесь
Необязательно нанимать фотографа за несколько тысяч рублей и затем ещё ждать месяц обработки фотографий. Достаточно сделать снимки или снять видео, на котором будет отчётливо видно как ваш продукт решает задачу клиента

Показываем сотрудника компании
Показать себя или сотрудников важно, когда важно показать посетителю сайта с кем он будет работать / у кого будет заказывать услугу.
Банальный пример — строительные бригады. Что вы представляете, когда вам говорят «Строительная бригада?». Дайте угадаем: несколько грязно одетых мужчин, кто-то в каске, кто-то без, волосы растрёпаны, все в строительном мусоре. А еще они постоянно матерятся, косячат и кидают заказчиков на деньги.
Что-то из того, что мы написали выше — это стереотип, а что-то вполне настоящие реалии рынка. Если вы делаете сайт для строительной бригады, тогда вам нужно закрывать эти боли клиента: «А вдруг меня кинут?», «А если они будут постоянно косячить?», «А если они у меня на объекте будут бухать?».
Как закрыть эти боли и снять опасения? Да просто показать бригаду профессиональных строителей, которые нормально выглядят (не нужно наряжать их в белоснежные рубашки) и всем своим видом говорят: «Нам можно довериться». В идеале снять видео, на котором будут кадры и со всей командой в сборе, и с процессом работы каждого строителя.
Разберём другой пример, когда решает персона человека, который предлагает услугу. К примеру, есть услуга помощи женщинам после развода. Так вот, на первом экране лендинга также можно показать женщину психолога — фото должно быть таким, чтобы этому специалисту захотелось довериться. Рядом с ней разместить на фото прямую речь, которая будет закрывать боли клиента: «Я помогу вам справиться с процессом развода. Для вас это начало новой жизни — я расскажу как её начать и поддержу вас в любую минуту».
Когда стоит показать клиента
Покажите на первом экране вашего клиента или клиентов, когда посетителю сайта важно отнести себя к той или иной группе людей. Или клиент хочет быть похож на человека, который изображен на картинке.
Пример: курсы похудения. С разрешения клиента показываем фото «до/после» — если человек зашел к вам на сайт, то он тоже хочет избавиться от лишнего веса («до») и стать похожим на человека «после».
Или вот, например, вы проводите оффлайн-конференцию для молодых мам. Знаете куда любят ходить и на какие паблики/каналы подписаны молодые мамы? Там, где общаются другие молодые мамы и речь идёт о проблемах, которые приходится решать молодым мамам. Значит на первом экране нужно показать огромный зал, наполненный молодыми мамами — показать, как внимательно они смотрят на спикера.
Вообще это классный способ, до которого редко кто додумывается. Например, директолог рекламирует свои услуги. Что показать на первом экране? Банальные логотипы Яндекс.Директ и Google.Ads? Давайте придумаем что-нибудь получше.
Вообще это классный способ, до которого редко кто додумывается. Например, директолог рекламирует свои услуги. Что показать на первом экране? Банальные логотипы Яндекс.Директ и Google.Ads? Давайте придумаем что-нибудь получше.
Директолог это специалист, который настраивает рекламу в Яндекс.Директ и Google.Ads.
Снова вернёмся к фундаменту любой маркетинговой активности: «Какие боли у клиента? Что поможет ему эти боли закрыть? Почему он захочет довериться нам?». Кто идёт за услугами к директологу? Те, кто не умеют настраивать директ сами или те, кто уже пробовал, но результаты были фиговые. Смотрим глубже — фиговые результаты это какие? Нет заявок, дорогие клики, слили бюджет, низкий CTR.
Так почему директологу не показать на первом экране скриншот его успешной кампании, где высоченный CTR и клики по полтора рубля? Это будет иллюстрацией того, что ищет клиент — низкая цена клика, высокий CTR, потенциально много заказов.
Если вы делаете на компьютере крутую работу, которую можно заскриншотить, и этот скриншот будет показывать ваши крутые результаты — такой способ вам вполне подойдёт.
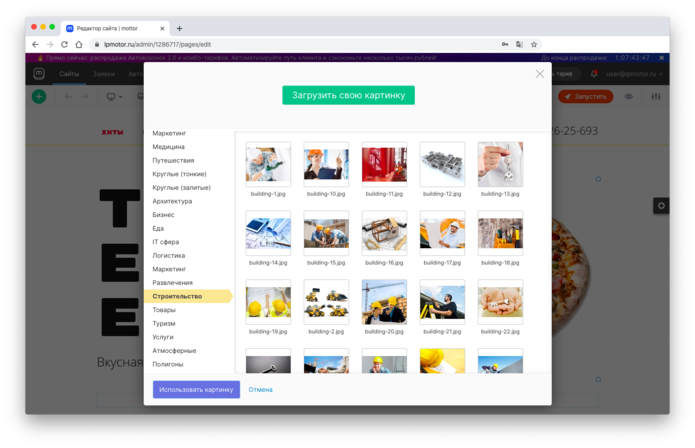
Конечно, такая ситуация — не круто. Но картинку-то надо откуда-то брать, поэтому держите ссылки на бесплатные фотостоки:
— unsplash.com — здесь можно скачивать графику даже без регистрации. Нюанс: когда будете искать картинку, в поле поиска вводите запрос на английском языке. Если нужно найти фото с деревьями, пишите «tree»
— в конструкторе сайтов mottor есть встроенная библиотека изображений и иконок.

Чтобы начать создавать сайт
Название сайта и логотип
Располагается в верхнем левом углу сайта. Не делайте их слишком крупными и яркими, чтобы они не отбирали внимание посетителя от ключевых элементов: заголовка, подзаголовка и кнопки.
Если логотипа нет — напишите только название, наличие логотипа на сайте не критично.

Ссылки на мессенжеры для быстрой связи
Дайте клиентам удобный способ связаться с вами — разместите в шапке (верхняя часть страницы) сайта ссылки на популярные мессенджеры. Предложите несколько вариантов: Viber, WhatsApp, Telegram.
Номер телефона
В мессенджеры вам будет писать молодая аудитория. Для людей постарше добавьте номер телефона — его также нужно расположить в шапке. Кому-то просто удобнее быстро созвониться и рассказать о своей задаче по телефону, а не ждать долгий ответ в мессенджере.

Сделайте номер телефона кликабельным, чтобы при нажатии на него на телефоне сразу открывалась «звонилка» с уже набранным номером. Так вы избавите клиента от мороки запоминать номер телефона на сайте и затем вводить его на своём смартфоне.
В конструкторе сайтов mottor можно сделать номер телефона кликабельным.

Примеры удачных первых экранов
Мы в конструкторе сайтов mottor каждый день отсматриваем сотни сайтов, которые создали наши пользователи. Уже на опыте точно можем сказать, какие первые экраны отлично себя зарекомендовали, а какие — нет.
Далее мы покажем хорошие примеры первых экранов и объясним почему они приносят заявки и клиентов своим создателям. Важно: все сайты собраны на конструкторе сайтов mottor.

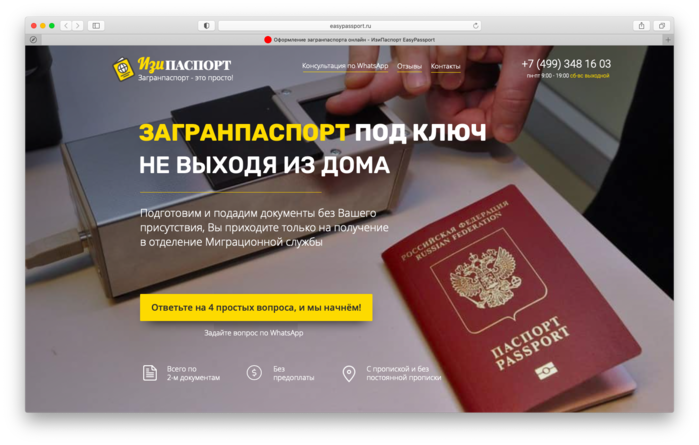
Почему это хороший первый экран:
— сразу в глаза бросаются ключевые смыслы: картинка загранпаспорта, «Загранпаспорт» в заголовке. Это якорь, который удерживает посетителя на сайте, потому что он уже точно понимает, что этот сайт решает его задачу — получить загранпаспорт
— хороший оффер: «Не нужно никуда ходить. Пришлите нам документы и потом приходите за готовым паспортом в Миграционную службу»
— большая и яркая кнопка призыва к действию
— есть контактный номер телефона с графиком работы.

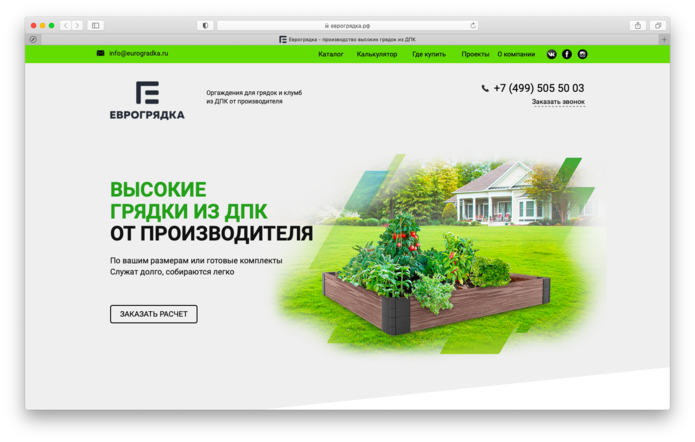
Почему это хороший первый экран:
— товар сразу показывают лицом. Посетитель сразу видит как аккуратно выглядит эта еврогрядка
— тематика сайта считывается в доли секунды
— первый экран не перегружен контентом, он очень простой, но информативный
— есть ссылки на соцсети, также указан контактный телефон

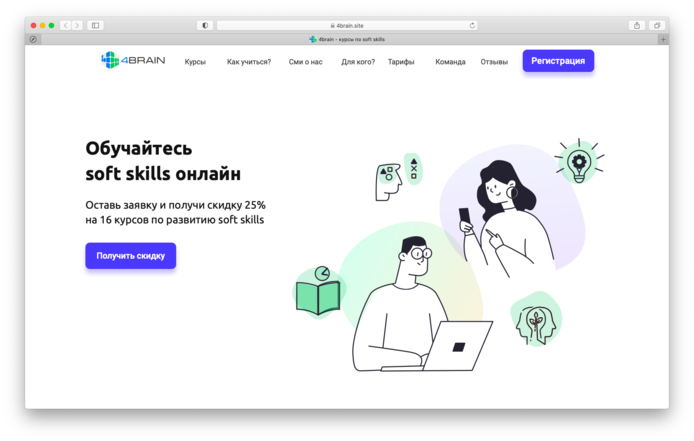
Почему это хороший первый экран:
— минималистичный, светлый дизайн, очень приятная цветовая палитра
— оффер в данном случае расположен в подзаголовке, а в заголовке обозначена тематика сайта. Кому интересно прокачивать soft skills, поймёт о чем речь
— контрастная кнопка «Получить скидку», на которую так и хочется нажать.

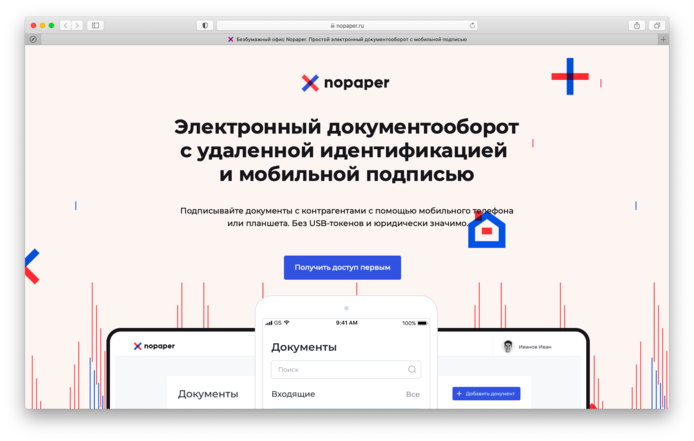
Почему это хороший первый экран:
— на экране нет ничего, кроме четко обозначенной ценности для пользователя
— ценность передаётся в заголовке, в подзаголовке раскрывается подробнее
— ничего лишнего — только оффер и кнопка «Получить доступ»
А это уже готовый первый экран сайта, который за вас нарисовали профессиональные дизайнеры
который за вас нарисовали профессиональные дизайнеры
Зарегистрируйтесь в конструкторе сайтов mottor и используйте более 200 готовых дизайнов сайта.
Выберите красивый шаблон сайта по вашей тематике, добавьте в него вашу информацию и запустите готовую интернет-страинцу всего за один вечер.

Вместе мы справимся с кризисом:
У вас ещё нет сайта
или интернет-магазина?
Сделайте сайт за один вечер в конструкторе сайтов mottor. Для этого не нужны знания программирования и дизайна.

Есть вопрос по созданию сайта или нужно
найти исполнителя?
Есть вопрос по созданию сайта или нужно найти исполнителя?
Вступайте в наш телеграм-чат. В одном чате собрались владельцы бизнесов и фрилансеры, которые помогут вам создать сайт и настроить его.