Сайт
Советы
Почему скорость загрузки сайта важна для конверсии и какими сервисами пользоваться для проверки
На впечатление от сайта влияет буквально всё, даже скорость загрузки страниц, товаров, текстов или картинок. Чтобы вы не теряли потенциальных клиентов и оставались в топе поисковой системы — рассказываем, как проверить скорость загрузки.
02.02.2022 · 15 минут
Зачем знать скорость загрузки
Скорость загрузки — время, за которое страница подгружает все находящееся на ней текстовые, графические и видеоматериалы. Время, потраченное пользователем на ожидание загрузки сайта, напрямую влияет на впечатление в целом. Если страница не открылась или медленно прогружала все элементы, то с неё уходят.
Начиная с 2018 года компанией Unbounce проводилось несколько исследований о скорости загрузки сайта. Большинство пользователей обвиняет сразу интернет-соединение, хотя не всегда от него зависит время ожидания открытия страницы. На практике 7 из 10 человек готовы ждать открытия страницы не больше 3 секунд. Большинство маркетологов вообще не задумывается о времени загрузки страницы, так как не видят в этом проблемы.
Открывая страницу, посетитель не всегда видит процесс загрузки, поэтому не может понять, сколько осталось ему ждать, а кнопка выхода нажимается быстро. Также люди отдают приоритет сайтам, которые быстро показывают всё необходимое, а не тем, на которых выплывает красивая анимация.
Кроме того, сами поисковые системы, то есть Google и Яндекс — признают, что более медленные сайты опускаются ниже в поисковой выдаче. Поисковики работают на интересы пользователей, поэтому лёгкие страницы в приоритете.
Не обращая внимания на скорость загрузки своего сайта, вы теряете приоритет в поисковике, соответственно и покупателей. Люди экономят время, не ходят в магазин и чаще заказывают через интернет, их внимание — это ваше золото, поэтому терять его при загрузке слишком дорого.
Начиная с 2018 года компанией Unbounce проводилось несколько исследований о скорости загрузки сайта. Большинство пользователей обвиняет сразу интернет-соединение, хотя не всегда от него зависит время ожидания открытия страницы. На практике 7 из 10 человек готовы ждать открытия страницы не больше 3 секунд. Большинство маркетологов вообще не задумывается о времени загрузки страницы, так как не видят в этом проблемы.
Открывая страницу, посетитель не всегда видит процесс загрузки, поэтому не может понять, сколько осталось ему ждать, а кнопка выхода нажимается быстро. Также люди отдают приоритет сайтам, которые быстро показывают всё необходимое, а не тем, на которых выплывает красивая анимация.
Кроме того, сами поисковые системы, то есть Google и Яндекс — признают, что более медленные сайты опускаются ниже в поисковой выдаче. Поисковики работают на интересы пользователей, поэтому лёгкие страницы в приоритете.
Не обращая внимания на скорость загрузки своего сайта, вы теряете приоритет в поисковике, соответственно и покупателей. Люди экономят время, не ходят в магазин и чаще заказывают через интернет, их внимание — это ваше золото, поэтому терять его при загрузке слишком дорого.
От чего зависит скорость загрузки
• Количество контента на странице. Насколько много элементов, распределены ли они по страницам сайта или все находятся на одной.
• Наличие анимации и видеоконтента. Анимированные элементы страницы требуют длительной загрузки, хотя привлекают пользователей и придают изюминку страничке.
• Большие картинки. Фотографии в хорошем разрешении могут привлечь пользователей, но время на их загрузку — оттолкнёт. При загрузке изображений нужно следить не только за качеством, но и за размером в мегабайтах.
• Сервер. Местонахождение вашего сервера, точнее, насколько он далеко от пользователя. Также технические возможности, которые вы используете, например, какой у вас хостинг. Влияние местонахождения сервиса большое — сайты, находящиеся на сервисах европы загружаются медленнее, чем российские.
• Техническая сложность. Скрипты вашего сайта влияют на скорость загрузки. Чем проще и короче код — тем быстрее загрузка. Также наличие любых дополнений и плагинов делает страницу тяжелее и медленнее.
• Пользовательское поведение. По данным исследований, владельцы айфонов ждут загрузки меньше, чем владельцы андроидов. Вы не можете раздать одинаковую технику, но можете проверить свой сайт на всех устройствах.
• Наличие анимации и видеоконтента. Анимированные элементы страницы требуют длительной загрузки, хотя привлекают пользователей и придают изюминку страничке.
• Большие картинки. Фотографии в хорошем разрешении могут привлечь пользователей, но время на их загрузку — оттолкнёт. При загрузке изображений нужно следить не только за качеством, но и за размером в мегабайтах.
• Сервер. Местонахождение вашего сервера, точнее, насколько он далеко от пользователя. Также технические возможности, которые вы используете, например, какой у вас хостинг. Влияние местонахождения сервиса большое — сайты, находящиеся на сервисах европы загружаются медленнее, чем российские.
• Техническая сложность. Скрипты вашего сайта влияют на скорость загрузки. Чем проще и короче код — тем быстрее загрузка. Также наличие любых дополнений и плагинов делает страницу тяжелее и медленнее.
• Пользовательское поведение. По данным исследований, владельцы айфонов ждут загрузки меньше, чем владельцы андроидов. Вы не можете раздать одинаковую технику, но можете проверить свой сайт на всех устройствах.
Показатели, на которые можно ориентироваться
Оптимальное время загрузки 2—3 секунды. Google называет комфортным время в 5 секунд, но все знают, что чем скорость быстрее, тем лучше. Кроме этого, есть определённые показатели, на которые вы можете ориентироваться. На сайтах по проверке эти показатели могут носить немного разные названия.
FCP — время до загрузки видимого контента. Это тот момент, когда пользователь видит первый текст или очертания элементов и понимает — в процессе загрузки сайт или нет. Называют ещё временем отрисовки страницы.
LCP — время, которое занимает загрузка основного текстового и изобразительного контента на пользовательском экране. То есть, когда основная информация появляется перед пользователем. На основе чего тот решает оставаться на сайте или нет. Называют временем загрузки всех ресурсов.
FID — время между первым взаимодействием пользователя со страницей и его первым действием уже на странице. То есть, от момента когда человек перешёл по ссылке до того, как первый раз кликнул на самой странице. Называют временем до первого взаимодействия.
Все эти метрики используют в разработке сайтов, чтобы ориентироваться на показатели, относительно пользовательского поведения. Владельцам страничек и интернет-магазинов также полезно знать — будет ли совершено действие, понравится ли сайт, посмотрят ли его или у посетителя не хватит терпения.
FCP — время до загрузки видимого контента. Это тот момент, когда пользователь видит первый текст или очертания элементов и понимает — в процессе загрузки сайт или нет. Называют ещё временем отрисовки страницы.
LCP — время, которое занимает загрузка основного текстового и изобразительного контента на пользовательском экране. То есть, когда основная информация появляется перед пользователем. На основе чего тот решает оставаться на сайте или нет. Называют временем загрузки всех ресурсов.
FID — время между первым взаимодействием пользователя со страницей и его первым действием уже на странице. То есть, от момента когда человек перешёл по ссылке до того, как первый раз кликнул на самой странице. Называют временем до первого взаимодействия.
Все эти метрики используют в разработке сайтов, чтобы ориентироваться на показатели, относительно пользовательского поведения. Владельцам страничек и интернет-магазинов также полезно знать — будет ли совершено действие, понравится ли сайт, посмотрят ли его или у посетителя не хватит терпения.
Три сервиса для проверки скорости
Проверить скорость загрузки сайта можно на специальных сервисах. Перед проверкой важно обратить внимание на то, какие параметры показывает вам сервис и где он находится. Проверка через сервис в другой стране может необъективно изменить ваши результаты.
Идеальная скорость загрузки — 0,5 это самый быстрый и самый лёгкий сайт. Но пользователи готовы ждать 2—4 секунды в среднем.
В подборке представлены три сервиса для проверки скорости сайта. Имея представление, на какие параметры ориентироваться — вы можете выбрать заинтересовавший вариант или же использовать все, чтобы сверить их параметры.
Идеальная скорость загрузки — 0,5 это самый быстрый и самый лёгкий сайт. Но пользователи готовы ждать 2—4 секунды в среднем.
В подборке представлены три сервиса для проверки скорости сайта. Имея представление, на какие параметры ориентироваться — вы можете выбрать заинтересовавший вариант или же использовать все, чтобы сверить их параметры.
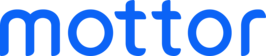
Google PageSpeed Insight
Самый популярный сервис из всех. На него ориентируется множество веб-мастеров. Ближайший к нам сервер Pagespeed Insights находится в Европе.
Сервис не требует регистрации, показывает сразу проверку с мобильного устройства и с компьютера. Можно сверить все параметры. Google Pagespeed Insight выдаёт оценку сайта по шкале из 100 баллов. Ниже пишет все параметры для оптимизации от шрифтов до веса изображений.
Плюсы проверки в Pagespeed Insight :
Сервис не требует регистрации, показывает сразу проверку с мобильного устройства и с компьютера. Можно сверить все параметры. Google Pagespeed Insight выдаёт оценку сайта по шкале из 100 баллов. Ниже пишет все параметры для оптимизации от шрифтов до веса изображений.
Плюсы проверки в Pagespeed Insight :
- Можно сверить параметры мобильного и компьютерного устройства.
- Выдаёт все основные метрики, как FCP, LCP и другие.
- Показывает параметры для оптимизации сайта, то есть то, что вы можете изменить для более успешной загрузки.
- В документации можно прочитать всё об используемых метриках, google подробно объясняет каждое значение.
Минусы проверки:
- Сервис может не однозначно оценить сайт, так как использует физически удалённый от него сервер. Вы не можете выбрать сервер, который ближе к вам, зато можете проверить скорость через другой сайт и посмотреть разницу.

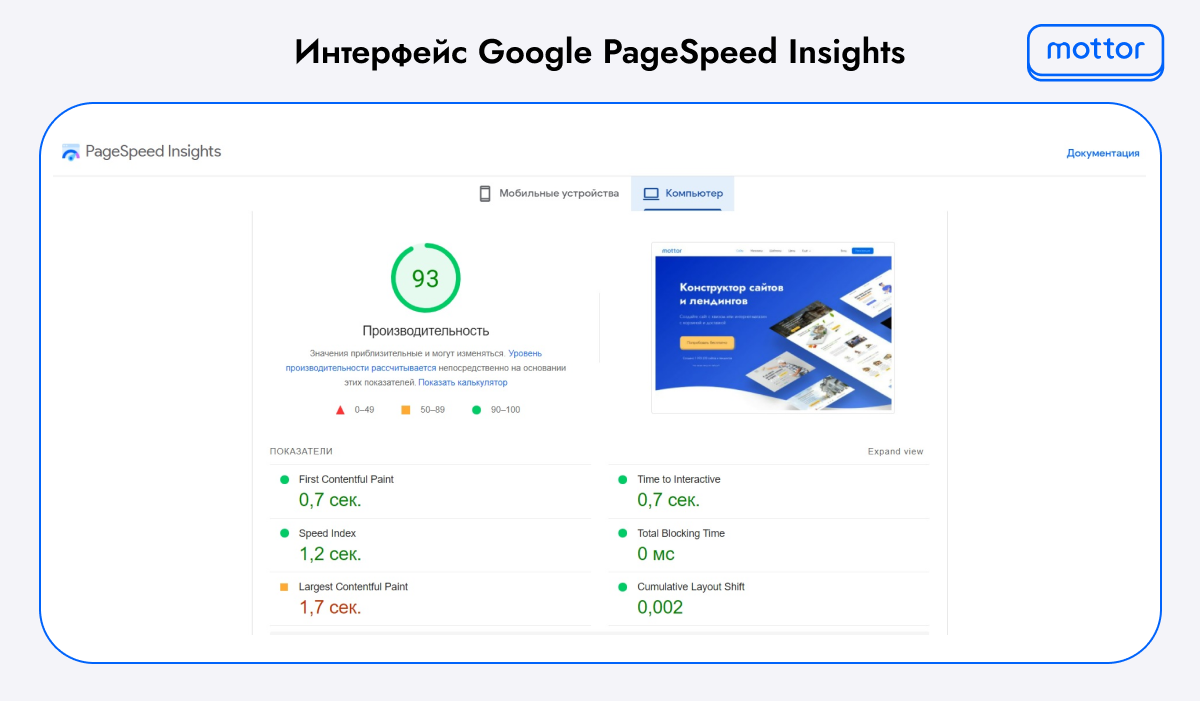
Site Speed
Создатели этого сервиса, компания Rusonyx, предоставляют быстрый хостинг для сайтов. Ориентируются на скорость, проверяют сайт и выдают отчёт по оптимизации.
Также ориентируются на стобальную шкалу, как Google insight. Site Speed выдаёт общее время загрузки, генерации страницы и размер файлов. Проверяет интернет-соединение и скорость хостинга.
Плюсы использования сервиса:
Также ориентируются на стобальную шкалу, как Google insight. Site Speed выдаёт общее время загрузки, генерации страницы и размер файлов. Проверяет интернет-соединение и скорость хостинга.
Плюсы использования сервиса:
- Проверяет основные параметры.
- Выдаёт рекомендации к оптимизации.
- Имеет сервер для проверки в России, то есть проверяет без осечки на дальность.
Минусы:
- Просит оставить почту, чтобы отправить отчёт.
Показывает небольшое количество информации после проверки на сайте.

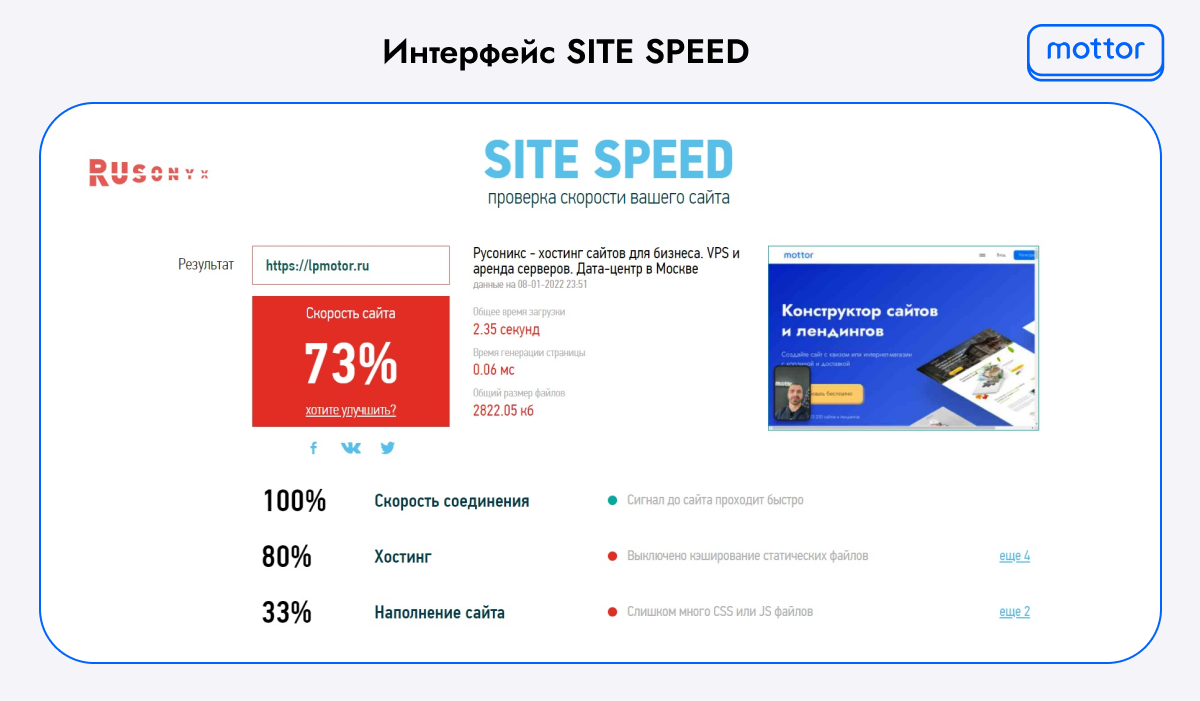
Loading.express
Другой российский сервис для проверки. Сервис ориентирован на российских пользователей, также этот сервис предоставляет не только проверку и оптимизацию, ещё рассказывает, зачем это нужно и проверяет другие параметры отдельно, например, скорость ответа сервера.
Ставит оценку по десятибалльной шкале. Выдаёт время полной загрузки число HTTP-запросов, время ответа и другие. Также можно запросить полный аудит на почту. Выдаёт несколько рекомендаций по устранению неполадок.
Плюсы использования сервиса:
Ставит оценку по десятибалльной шкале. Выдаёт время полной загрузки число HTTP-запросов, время ответа и другие. Также можно запросить полный аудит на почту. Выдаёт несколько рекомендаций по устранению неполадок.
Плюсы использования сервиса:
- Много разнообразных параметров и все кликабельные, то есть, как только вы кликаете появляется объяснение что для чего измеряется.
- Есть сервер, который находится в России, скорость загрузки более точная.
- Возможность выбора местонахождения сервиса.
- Высылается полный отчёт на почту.
- Дополнительно проверяется скорость на других сервисах с другими метриками.
Минусы:
- Ориентируется на проверку мобильной версии страницы.

Как ускорить сайт
Что вы можете сделать для оптимизации вашего сайта, независимо от сервиса для проверки:
Работа с изображениями. Какие-то тяжёлые изображения можно удалить или сжать, уменьшив размер, но не качество изображения. Для этого можете использовать специальные онлайн-сервисы. Например, Tinyjpg или Optimizilla. Есть вариант — добавить превью картинок, которые загружаются быстрее. Или выбрать разные изображения для загрузки ПК и мобильной версии, чтобы каждый браузер грузил более подходящее по формату изображение.
Сжать. Например, gzip позволяет сжать сайт, будто это zip-архив, поэтому загрузка его будет происходить быстрее. Все элементы остаются на месте, просто занимают меньше места.
Включить кеширование. Этот параметр помогает браузерам загружать и сохранять все тяжёлые элементы. Следующая загрузка сайта происходит быстрее.
Убрать всё лишнее. Это касается, как анимированных элементов, видео, которые можно загрузить на другие платформы. По статистике для пользователей более привлекательным является минималистичный дизайн, который прост и понятен в пользовании.
Уменьшение кода. Убрать лишнее можно также изнутри сайта. Например, элементы кода, которые не используются. Удаление лишних строк и пробелов может увеличить скорость загрузки.
Уменьшить количество HTTP-запросов. Речь идёт о запросах на получение данных, то есть картинок, таблиц и прочего — это можно уменьшить. Например, объединение элементов, таких как таблицы стилей и библиотеки JavaScript. Также можно объединить картинки или уменьшить количество элементов на сайте.
Подключение LazyLoad. То есть, сделать загрузку изображений по запросу, когда это нужно пользователю. Например, сделать так, чтобы изображения со всей страницы не загружались единовременно, а только когда пользователь пролистывает до нужного или кликает на него.
Подключение CDN. Это помогает при загрузке сайта с дальнего для пользователя сервера. Ваш сайт одновременно будет храниться на нескольких серверах, а загружаться с ближайшего к пользователю.
Работа с изображениями. Какие-то тяжёлые изображения можно удалить или сжать, уменьшив размер, но не качество изображения. Для этого можете использовать специальные онлайн-сервисы. Например, Tinyjpg или Optimizilla. Есть вариант — добавить превью картинок, которые загружаются быстрее. Или выбрать разные изображения для загрузки ПК и мобильной версии, чтобы каждый браузер грузил более подходящее по формату изображение.
Сжать. Например, gzip позволяет сжать сайт, будто это zip-архив, поэтому загрузка его будет происходить быстрее. Все элементы остаются на месте, просто занимают меньше места.
Включить кеширование. Этот параметр помогает браузерам загружать и сохранять все тяжёлые элементы. Следующая загрузка сайта происходит быстрее.
Убрать всё лишнее. Это касается, как анимированных элементов, видео, которые можно загрузить на другие платформы. По статистике для пользователей более привлекательным является минималистичный дизайн, который прост и понятен в пользовании.
Уменьшение кода. Убрать лишнее можно также изнутри сайта. Например, элементы кода, которые не используются. Удаление лишних строк и пробелов может увеличить скорость загрузки.
Уменьшить количество HTTP-запросов. Речь идёт о запросах на получение данных, то есть картинок, таблиц и прочего — это можно уменьшить. Например, объединение элементов, таких как таблицы стилей и библиотеки JavaScript. Также можно объединить картинки или уменьшить количество элементов на сайте.
Подключение LazyLoad. То есть, сделать загрузку изображений по запросу, когда это нужно пользователю. Например, сделать так, чтобы изображения со всей страницы не загружались единовременно, а только когда пользователь пролистывает до нужного или кликает на него.
Подключение CDN. Это помогает при загрузке сайта с дальнего для пользователя сервера. Ваш сайт одновременно будет храниться на нескольких серверах, а загружаться с ближайшего к пользователю.
Заключение
Конверсия сайта зависит от невероятного количества параметров и один из них — скорость загрузки. Пользователям хочется быстрее получить информацию, купить и увидеть.
Поэтому проверка сайта на скорость загрузки может увеличить поток ваших клиентов. К тому же, поисковики не оставят быстрый сайт без внимания и поднимут его в своём ранжировании.
Скорость загрузки сайта зависит от кода, дизайна и количества элементов. Проверку можно проводить как через один сервис, так и через несколько, потому что их ответы могут различаться.
Если сайт будет грузиться дольше 5 секунд, при этом не подавать признаков начальной загрузки элементов — клиент может уйти. Проверку лучше производить при изменениях, которые вы вносите на сайт, чтобы их сразу оптимизировать.
Поэтому проверка сайта на скорость загрузки может увеличить поток ваших клиентов. К тому же, поисковики не оставят быстрый сайт без внимания и поднимут его в своём ранжировании.
Скорость загрузки сайта зависит от кода, дизайна и количества элементов. Проверку можно проводить как через один сервис, так и через несколько, потому что их ответы могут различаться.
Если сайт будет грузиться дольше 5 секунд, при этом не подавать признаков начальной загрузки элементов — клиент может уйти. Проверку лучше производить при изменениях, которые вы вносите на сайт, чтобы их сразу оптимизировать.
Высоких вам конверсий!
Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
— в чате на сайте lpmotor.ru
— по телефону 8 800 200 51 47 (звонки по РФ бесплатные)
— в Телеграм: https://t.me/lpmotorchat
Документы:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
Шаблоны:
Популярные запросы:
support@lpmotor.ru