Типичные ошибки сайта
на конструкторе
Какие недочёты чаще всего допускают
и как этого избежать
и как этого избежать
Какие недочёты чаще всего допускают и как этого избежать
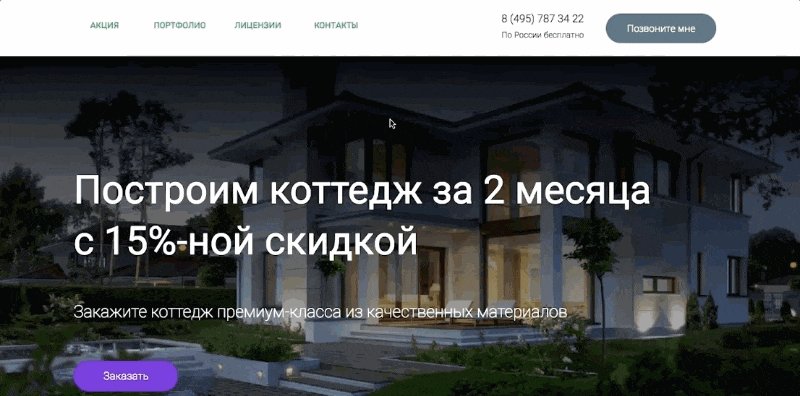
В чат техподдержки обратилась Наталья из Самары — она на mottor готовит лендинг для вебинара и просит оценить сайт: promo.online-ego.com.
Мы позвали нашего редактора, дизайнера и веб-аналитика. Они на лендинг посмотрели и вот что говорят:
Мы позвали нашего редактора, дизайнера и веб-аналитика. Они на лендинг посмотрели и вот что говорят:
Комментарий редактора
Разберем типичные ошибки в тексте сайта и тут же их исправим. Поехали:
1
1
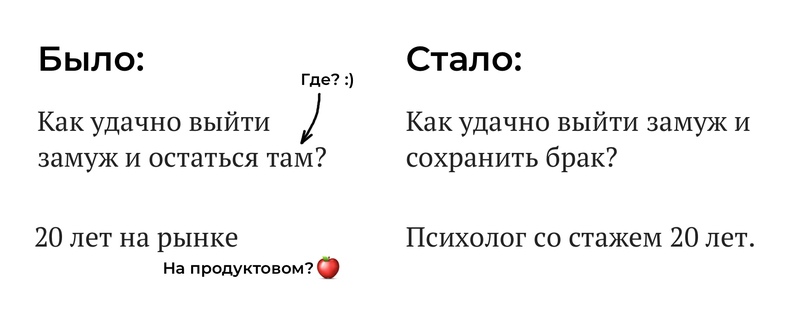
Формулировки не должны звучать двусмысленно

Не давайте читателю додумывать смыслы. Пишите так, чтобы вас поняли сразу.
2
2
Соблюдение правил типографики — уважение
к читателю
к читателю
Текст на сайте:
Ответы есть и этот «секрет» поможет и Тебе.
Для начала проясним: кавычками выделяются или условные наименования,
или безабзацная прямая речь, или слова, употребляемые в необычном или ироничном значении. Ни одно из условий для слова «секрет» не подходит. Убираем кавычки.
или безабзацная прямая речь, или слова, употребляемые в необычном или ироничном значении. Ни одно из условий для слова «секрет» не подходит. Убираем кавычки.
И не пишите с большой буквы в середине предложения. Это просто некрасиво.
3
3
Упрощайте формулировки и сокращайте предложения

Эдгар По одобряет.
4
4
Откажитесь от оценочных суждений
Цитируем сайт:
Автор легендарного тренинга «Счастье быть женщиной», выпускницами которого стали более 10 000 женщин по всей России. Профессионал, окончившая знаменитый эриксоновский университет, постоянно совершенствующая своё мастерство в международных бизнес-школах, школах личностного развития
Если тренинг действительно легендарный, а университет знаменитый — об этом и так все знают. Подкрепите слова фактами, подтверждающими вашу экспертность. В противном случае будете выглядеть неубедительно и дёшево. Прочувствуйте разницу: «Я выпускник Гарварда» — «Я выпускник знаменитого Гарварда». Позвольте фактам говорить за себя, а оценочные суждения «лучший», «легендарный», «знаменитый» оставим шарлатанам.
5
5
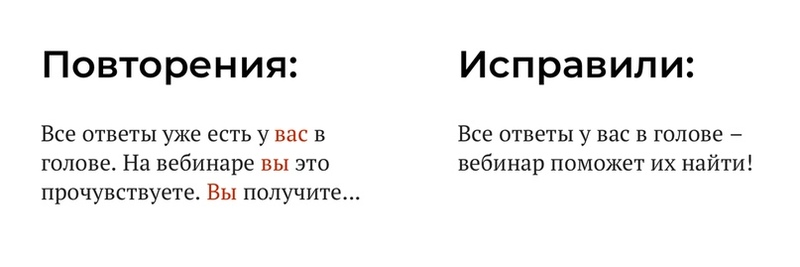
Избегайте повторений

6
6
Полезные ссылки, которые научат делать текст чище
и убедительнее:
и убедительнее:
Комментарий дизайнера
1
1
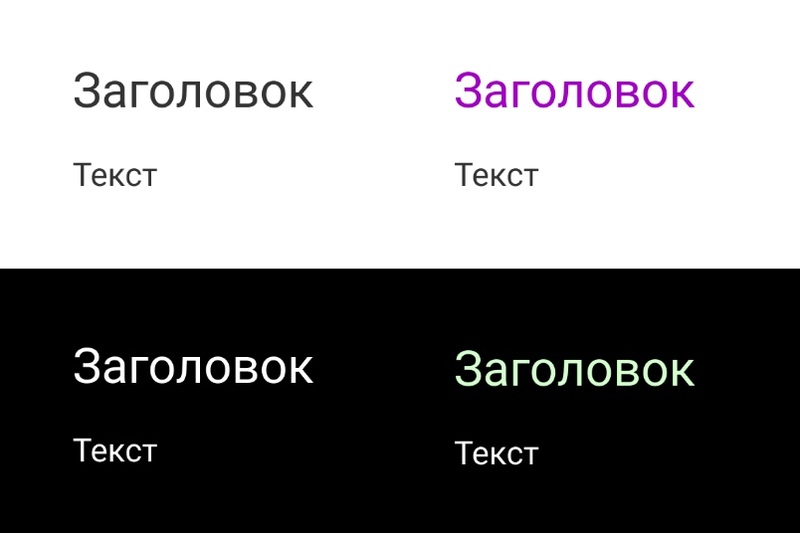
Текст
Для всех текстов старайтесь использовать один или максимум два цвета. Для заголовков и основного текста.

Когда текст раскрашен в разные оттенки, его сложнее воспринимать и человек устаёт от сайта, в лучшем случае добираясь до его середины.
На белом фоне используйте тёмно-серый цвет для текста. Любой цветной контрастный — для заголовков. Например, тёмно-фиолетовый.

Аналогично с размерами шрифта. Выберите один, побольше, для заголовков.
И один, поменьше, — для остального текста.
И один, поменьше, — для остального текста.

Чем проще ориентироваться на сайте, тем выше вероятность, что на нём оставят заявку. Люди тратят в среднем около 3 секунд, чтобы понять, о чём страница.
Если в этот короткий период максимально упросить пользователю жизнь, то он быстрее осознает ценность вашего предложения и будет готов потреблять больше информации.
2
Цвет
Нравится решение сделать сайт в природных тонах — подходит по тематике сайта.
Подкорректируйте цвета: не берите кислотно-зелёные оттенки, они сводят всю лёгкость на нет. Возьмите плавные тона. Не больше трех на весь сайт, без учёта белого фона и цвета шрифтов.
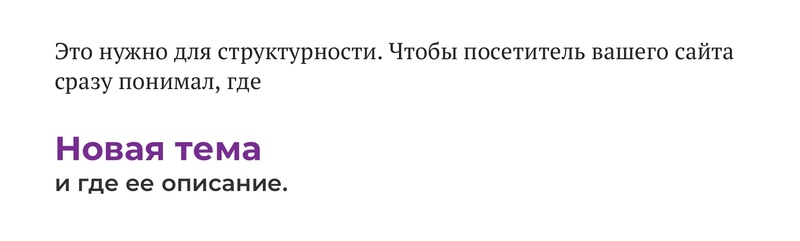
Разделяйте информацию цветом. Например, сейчас в области с пунктами от «Кто ведёт вебинар» до «Важное» нет разделителей — весь объём информации сложно воспринимать зрительно.
Возьмите белый фон для одного пункта и другой слабый оттенок для второго. Чередуйте их.
3
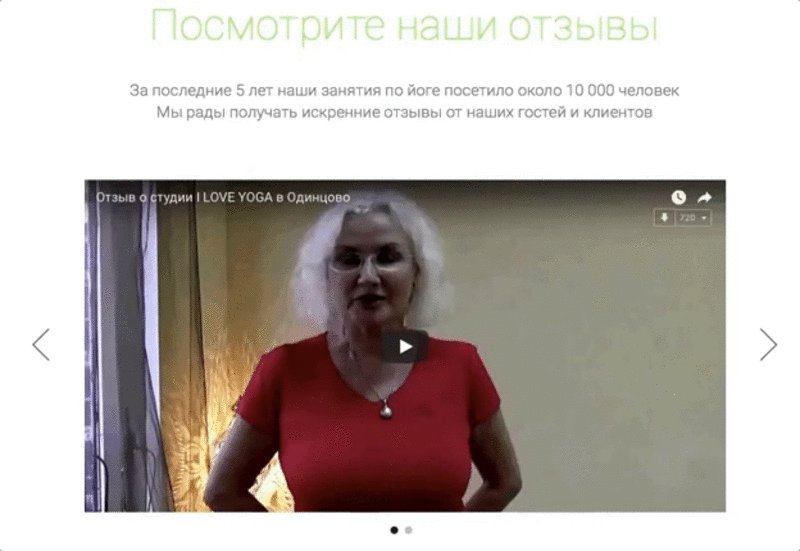
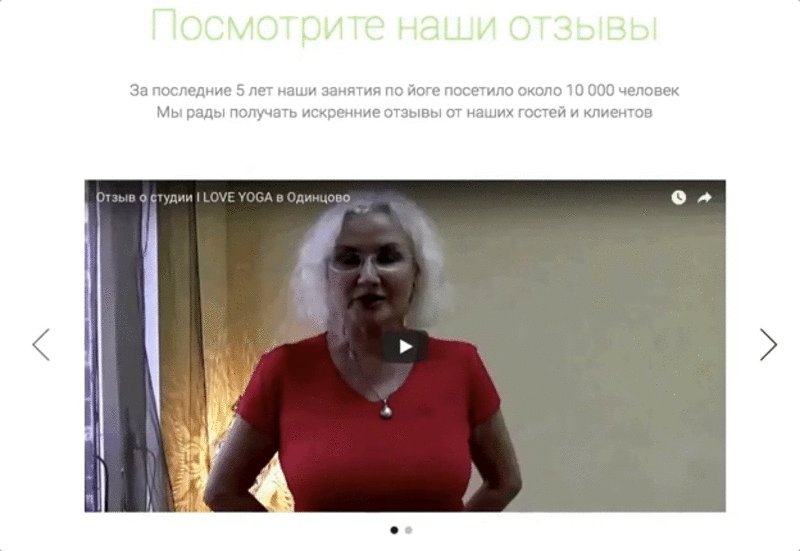
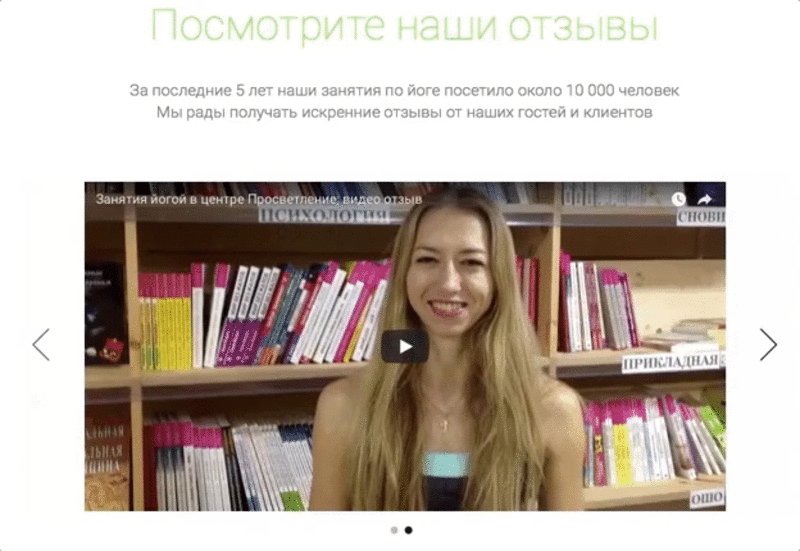
Блок «Отзывы»
Здорово, что есть множество отзывов. Но на странице они занимают много пространства — слишком большие изображения людей и много текста.
Используйте шаблон секции «Отзывы». Он упорядочит все карточки. В секции отзывов можно настроить автоматическую прокрутку блоков. Так сайт будет выглядеть аккуратнее, а пользователю будет проще воспринимать информацию.

Комментарий веб-аналитика
Задача лендинга — обеспечить конверсию. Люди с рекламы должны оставлять свои данные в обмен на бесплатную книгу, а потом попадать на сайт, где им предоставится возможность купить курс или записаться на вебинар.
Итак, что можно сделать, чтобы сайт приносил больше заявок:
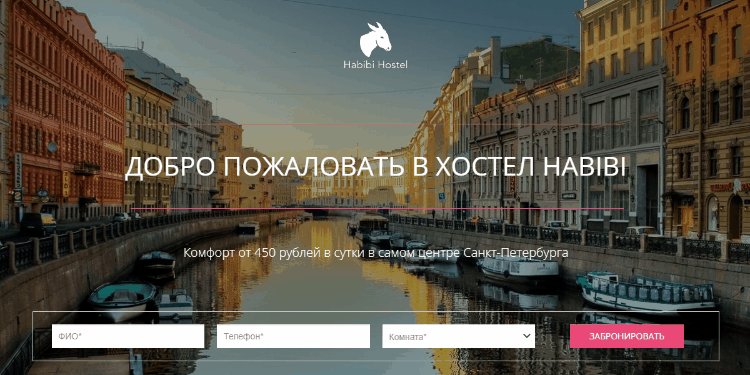
В шапку добавьте логотип.
Текстовые блоки «Кто ведёт», «Что узнаете», «Кому стоит прийти», «Важное» разбейте на секции. Большой объём текста нечитабелен. Попробуйте разные варианты с карточками или слайдером — в mottor это легко сделать.
Блок «Отзывы» оформите в слайдер или сделайте небольшими карточками:

В последней секции с призывом очень много нечитаемоего текста — воспользуйтесь советом дизайнера и перекрасьте текст в тёмно-серый цвет. В идеале сделайте карточку с вашим фото и личным обращением.
Добавьте ещё один призыв регистрироваться на вебинар в середину лендинга. Попробуйте использовать блок «Всплывающая форма».
Добавьте ссылки на документы в подвале сайта: оферту, реквизиты, политику конфиденциальности. Так страница будет вызывать больше доверия.

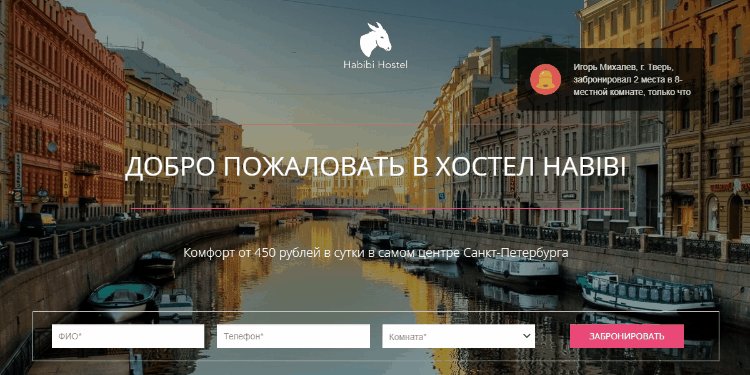
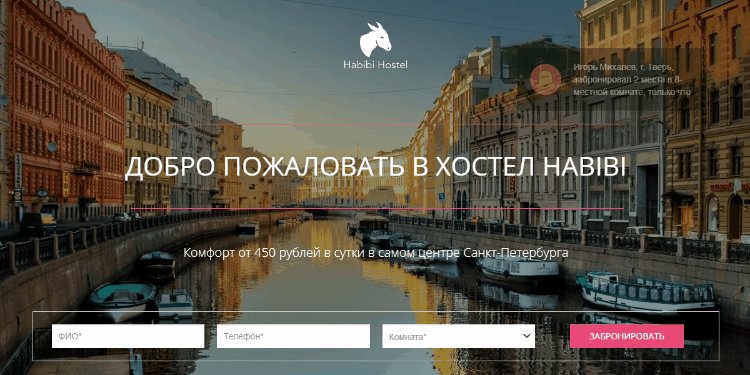
Добавьте модуль «Только что купили» – на сайте будут появляться всплывающие иконки людей, совершивших регистрацию на вебинар. Это придаст убедительности предложению и подтолкнёт пользователя к действию.

Как добавить модуль: шестерёнка в правом верхнем углу редактора → «Расширения» → «Только что купили».
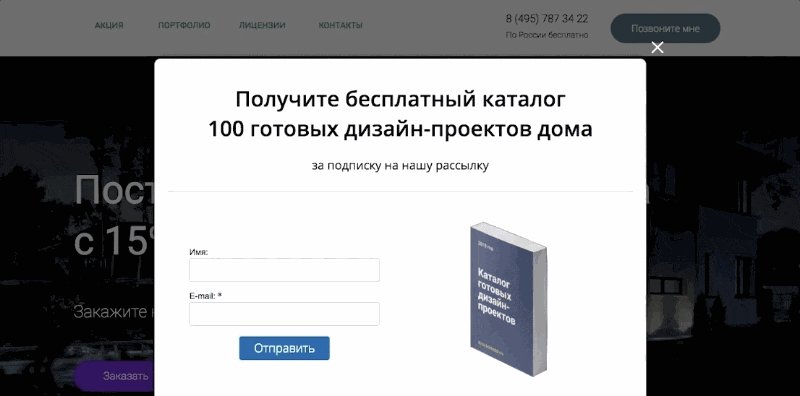
Добавьте модуль Pop-Up с таймером и книгой.

Сделайте телефон кликабельным в мобильной версии, чтобы пользователи по нажатию могли позвонить вам.
Воспользуйтесь советами дизайнера и приведите в порядок шрифты и цвета на сайте. От внешнего вида страницы зависит будут ли пользователи доверять вам или нет.
Посмотрите эти ссылки. Они помогут сделать сайт эффективнее:
https://lpmotor.ru/primer-landing-page — примеры реальных сайтов, созданных пользователями на mottor. Воровать хорошие идеи разрешается!
https://vk.com/lpmotor — в нашей группе ВКонтакте можно предложить свой сайт на суд и получить ценные отзывы других пользователей Мотора.
https://lpmotor.ru/knowledge — наша база знаний с полезными статьями, которые помогут повысить качество сайта и его конверсию.
https://lpmotor.ru/admin/learn— наши обучающие видео. Особенно рекомендуем:
— урок 8 «Работа с карточками товара» (подойдёт для предлагаемых курсов),
— урок 19 — базовые знания для запуска контекстной рекламы,
— уроки 22 и 23 — по работе с заявками в личном кабинете mottor.
Также посмотрите раздел «Повышение конверсии».
— урок 8 «Работа с карточками товара» (подойдёт для предлагаемых курсов),
— урок 19 — базовые знания для запуска контекстной рекламы,
— уроки 22 и 23 — по работе с заявками в личном кабинете mottor.
Также посмотрите раздел «Повышение конверсии».
Документы:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
Шаблоны:
Популярные запросы:
support@lpmotor.ru