Конверсионный дизайн
лендингов
Разбираем базовые принципы дизайна
для создания продающих страниц
для создания продающих страниц
Разбираем базовые принципы дизайна для создания продающих страниц
Многие думают, что сделать лендинг пейдж гораздо проще, чем многостраничный сайт. Ведь это всего одна страница, предназначенная
для единственной цели — заставить посетителей оставить email, телефон
или ввести номер карты.
для единственной цели — заставить посетителей оставить email, телефон
или ввести номер карты.
Многие думают, что сделать лендинг пейдж гораздо проще, чем многостраничный сайт. Ведь это всего одна страница, предназначенная для единственной цели — заставить посетителей оставить email, телефон
или ввести номер карты.
или ввести номер карты.
На деле создание лендинга также потребует от вас усилий: в первую очередь, большого внимания к структуре самой страницы и правильной расстановки акцентов. Однако и результат в этом случае будет более впечатляющим, чем
при вёрстке одностраничника «наобум».
при вёрстке одностраничника «наобум».
На деле создание лендинга также потребует от вас усилий: в первую очередь, большого внимания к структуре самой страницы и правильной расстановки акцентов. Однако и результат в этом случае будет более впечатляющим, чем при вёрстке одностраничника «наобум».
Структура и дизайн лендинга влияют на уровень конверсии — процент людей, совершивших целевое действие — и определяют возможности
для его дальнейшего увеличения. Так появляется понятие «конверсионный дизайн» — тот, что направляет посетителей к выполнению нужного действия.
для его дальнейшего увеличения. Так появляется понятие «конверсионный дизайн» — тот, что направляет посетителей к выполнению нужного действия.
Структура и дизайн лендинга влияют на уровень конверсии — процент людей, совершивших целевое действие — и определяют возможности для его дальнейшего увеличения. Так появляется понятие «конверсионный дизайн» — тот, что направляет посетителей к выполнению нужного действия.
Принципы конверсионного
дизайна лендинга
У лендинг пейдж, действительно, должна быть одна чётко сформулированная цель (такая же, как и у рекламной кампании, генерирующей трафик
на одностраничник). Она и лежит в основе конверсионного дизайна, при котором все элементы на сайте работают на убеждение, т.е. ведут потенциального клиента к совершению нужного целевого действия. Если вы начали делать сайт без заранее определённой цели, у вас вряд ли получится что-то стоящее.
на одностраничник). Она и лежит в основе конверсионного дизайна, при котором все элементы на сайте работают на убеждение, т.е. ведут потенциального клиента к совершению нужного целевого действия. Если вы начали делать сайт без заранее определённой цели, у вас вряд ли получится что-то стоящее.
У лендинг пейдж, действительно, должна быть одна чётко сформулированная цель (такая же, как и у рекламной кампании, генерирующей трафик на одностраничник). Она и лежит в основе конверсионного дизайна, при котором все элементы на сайте работают на убеждение, т.е. ведут потенциального клиента к совершению нужного целевого действия. Если вы начали делать сайт без заранее определённой цели, у вас вряд ли получится что-то стоящее.
Можно вспомнить множество принципов разработки дизайна конверсионных одностраничных сайтов. Мы разберём 3 из них, которые считаем основными.
1.
Удержать внимание
Вся страница должна быть направлена на то, чтобы убедить посетителя выполнить целевое действие. Это может быть скачивание электронной книги, регистрация в сервисе, покупка продукта и т.д. И каждый элемент должен вносить вклад в достижение этой цели. Чем меньше отвлекающих факторов
и возможностей уйти с сайта, тем выше будет конверсия.
и возможностей уйти с сайта, тем выше будет конверсия.
Достигаем нужного коэффициента внимания
Лендинги должны иметь коэффициент внимания 1:1. Коэффициент внимания — это соотношение действий, которые пользователь может сделать, к тем, которые он должен сделать. И на вашей странице они должны равняться 1, что означает отсутствие визуальных помех и возможностей увильнуть от целевого действия.
Может сделать : Должен сделать = 1 : 1
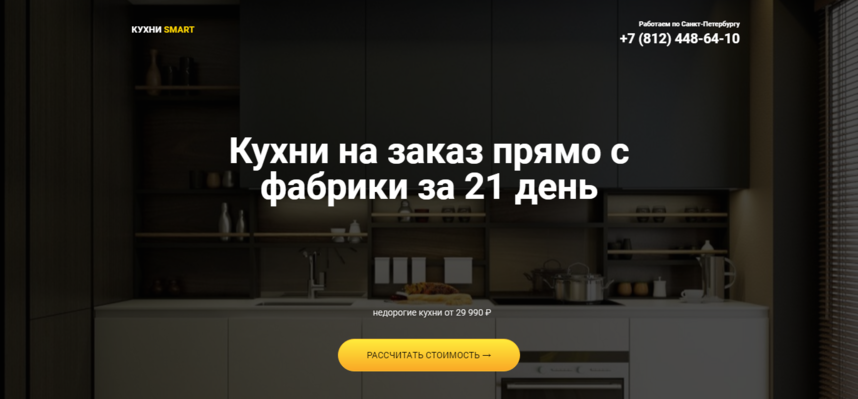
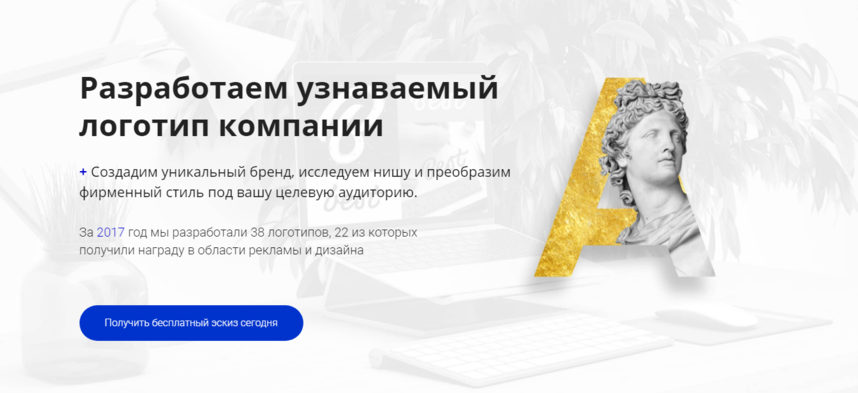
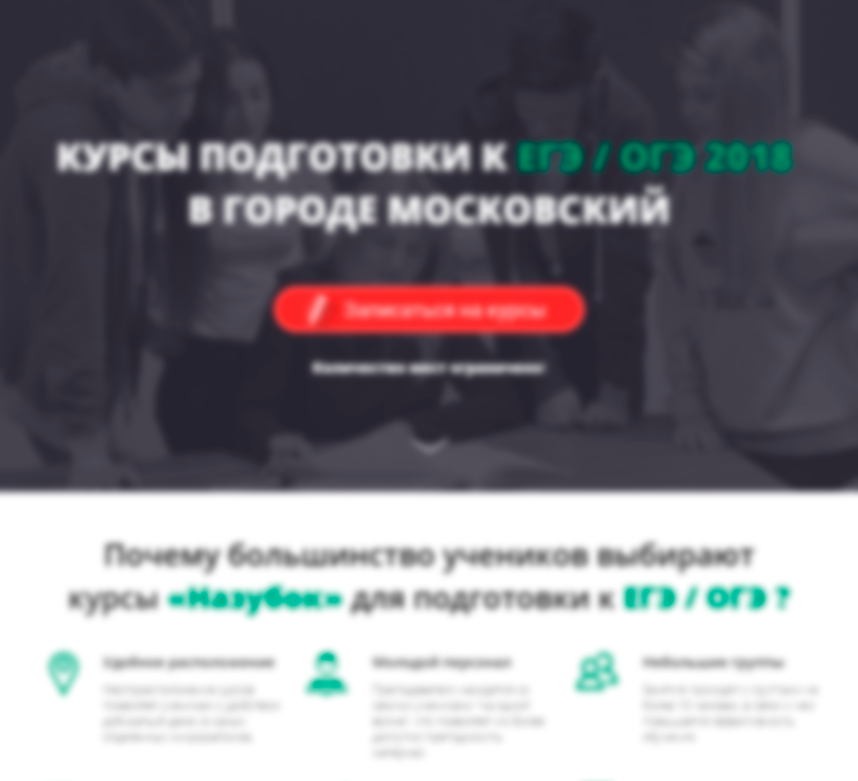
Посмотрите на страницу внизу. На ней размещена одна кнопка с призывом
к действию.
к действию.

Здесь есть только одна вещь, которую можно сделать (коэффициент
внимания 1:1). Целевое действие этого лендинга предельно ясно:
нажми на кнопку.
внимания 1:1). Целевое действие этого лендинга предельно ясно:
нажми на кнопку.
Здесь есть только одна вещь, которую можно сделать (коэффициент внимания 1:1). Целевое действие этого лендинга предельно ясно:
нажми на кнопку.
нажми на кнопку.
Убираем привычное навигационное меню
Чтобы конверсия была как можно выше и на сайте оставалось как можно больше посетителей, их не должны отвлекать ссылки на другие страницы (как это бывает с обычным меню). При этом вы можете добавить верхнее якорное меню для быстрого перехода к нужной секции.

Отказываемся от стоковых фотографий
Стоковые изображения легко отличить от реальных, и посетители могли уже где-то их видеть. Вместо них лучше использовать собственные фотографии: директора, команды, производства, офисов, клиентов и т.д. Это поможет повысить доверие к вашей компании и удержать клиентов на сайте.
2.
Дать ясное представление
Первоначальное представление об оффере посетитель получает, когда видит рекламное объявление по своему запросу. Ваша задача – показать, что страница соответствует и запросу, и объявлению, и предоставить информацию, которая подтолкнёт его к покупке.
Кроме того, лендинг пейдж должен вписываться в фирменный стиль вашей компании как с точки зрения дизайна, так и с точки зрения голоса бренда
(стиля общения с целевой аудиторией и тональности).
(стиля общения с целевой аудиторией и тональности).
Кроме того, лендинг пейдж должен вписываться в фирменный стиль вашей компании как с точки зрения дизайна, так и с точки зрения голоса бренда (стиля общения с целевой аудиторией и тональности).
Важность заголовка
Используйте заголовок на сайте, чтобы представить ваше уникальное торговое предложение (УТП). Обычно посетители переходят на одностраничники с контекстной рекламы, а значит, они уже заинтересовались вашим объявлением, и вам необходимо с самого первого слова продолжить убеждать их и вести к покупке.

Заголовок должен располагаться на первом экране (виден без прокрутки страницы) и быть самым заметным на фоне остального текста.
3.
Указать путь
Это очень простой принцип, но не все лендинги соответствуют ему как с точки зрения дизайна, так и с точки зрения контента.
80% интернет-пользователей не вчитываются в текст на странице, а лишь мельком сканируют её. Если вы заставляете посетителей выискивать, в чём заключается оффер, это неизбежно приведёт к снижению конверсии.
Посетители вашего лендинга должны понимать:
где находятся,
что могут сделать на сайте,
почему не должны уходить.
Если вы не можете объяснить хотя бы один из этих пунктов, вы теряете доверие потенциального клиента. Покажите ему путь и ведите за руку к целевому действию.
Иерархия информации
Иерархия — это вид, в котором информация представлена на странице. Более важные элементы (такие, как заголовки, формы, кнопки) должны быть более заметны, чтобы посетитель двигался по странице именно так, как вы хотите.
Чтобы проверить, что на вашем сайте соблюдена правильная иерархия, проведите так называемый тест размытия (или «squint test»).

Для этого сощурьтесь и посмотрите, какие элементы остаются видны, а какие теряются. Достаточно ли заметны оффер и формы? Сможет ли посетитель составить правильное представление о компании и продукте по главным элементам?
Или установите специальное расширение для браузера, позволяющее посмотреть на сайт под фильтром размытия, например, The Drunk User :)
Определите цель вашего одностраничного сайта, вооружитесь описанными базовыми принципами,
создайте конверсионный лендинг пейдж
и получайте с него заявки!
создайте конверсионный лендинг пейдж
и получайте с него заявки!
Определите цель вашего одностраничного сайта, вооружитесь описанными базовыми принципами,
создайте конверсионный лендинг пейдж и получайте с него заявки!
создайте конверсионный лендинг пейдж и получайте с него заявки!
Документы:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
Шаблоны:
Популярные запросы:
support@lpmotor.ru