Адаптация сайта под мобильные экраны
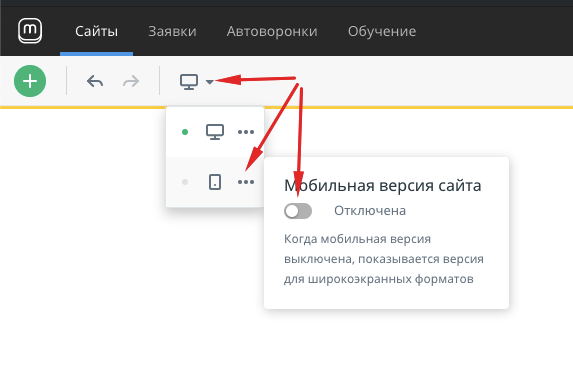
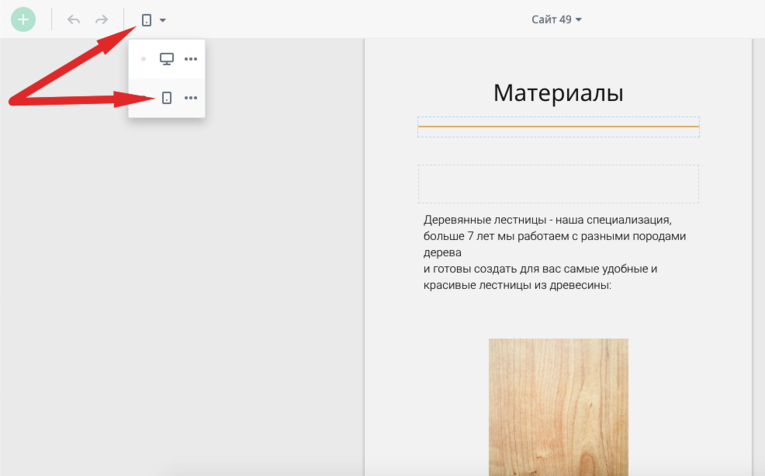
Для того, чтобы адаптировать свой сайт под экраны мобильных телефонов, вы можете воспользоваться функцией мобильной адаптивности. Включить эту функцию вы можете в редакторе сайта с помощью специального переключателя слева вверху.

Подробная инструкция о том, как сделать адаптивную версию вашего сайта на mottor под мобильные устройства.
После включения мобильной версии скрипт на сайте автоматически будет определять при загрузке сайта, на каком устройстве он открыт. И при открытии с мобильного устройства будет загружать адаптированный вариант сайта.
Чтобы настроить то, как именно будет выглядеть сайт на мобильных экранах, можно воспользоваться мобильным вариантом редактора.

Далее рассмотрим основные функции мобильного редактора.

Что такое адаптивность в редакторе
Адаптировать сайт под мобильные экраны это НЕ то же самое, что сделать отдельную мобильную версию. Этот функционал вам позволяет подогнать тот сайт, что у вас уже собран в обычном редакторе, под мобильные экраны.
Потому это не будет отдельным редактором, где можно создавать, удалять, перетаскивать блоки. Здесь мы непосредственно адаптируем свой, уже созданный ранее, сайт.
Изменения, вносимые вами в мобильном редакторе - никак не отразятся на основном (десктопном) варианте сайта.

Количество колонок в ряду
В основном редакторе инструментом, который позволяет размещать блоки по горизонтали, являются Колонки. В адаптированном редакторе те же самые колонки уже могут не поместиться на всю ширину, ведь мобильные экраны меньше по ширине.
Специально для этого в мобильном редакторе вы можете разбить один блок колонок на несколько рядов (строк) и, тем самым, сделать более удобным просмотр этих блоков в мобильном.

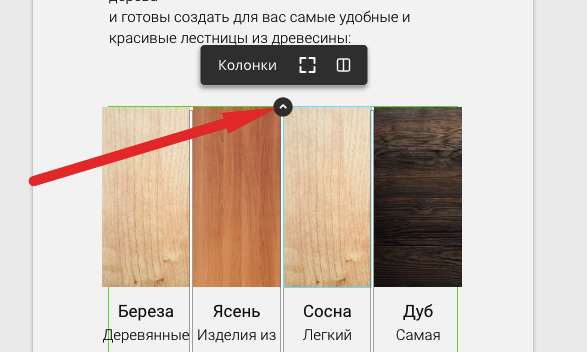
До настройки количества колонок в ряду все колонки выстроены в одну строку, где каждая колонка сильно сжата по ширине и выглядит некрасиво.

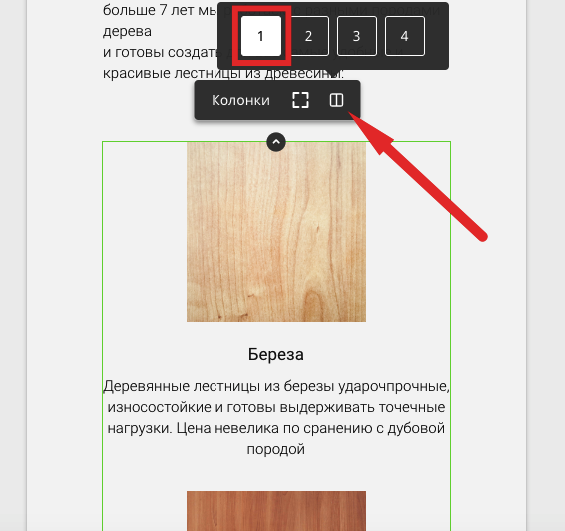
В том же самом блоке достаточно выбрать показ 1 колонки в ряду, чтобы контент каждой колонки выстроился строго друг под другом. Каждая теперь занимает достаточно места и выглядит гораздо более читаемо.

Размер картинок
Картинки показываются пропорционально размерам блоков в обычном редакторе либо ограничены получившейся шириной экрана.
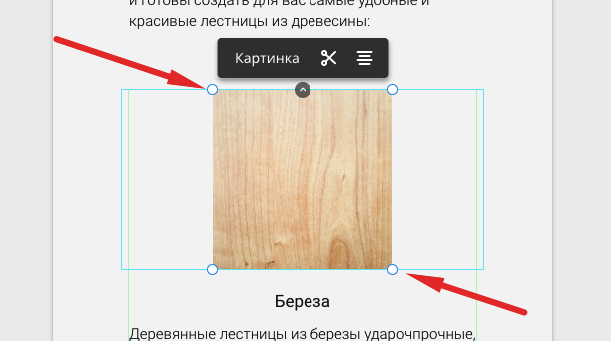
Вы можете регулировать размер изображений в блоке Картинка точно так же, как в обычном редакторе, потянув за «тянучки» вокруг картинки.


Изменение текста
По умолчанию в адаптированном редакторе сайта текст сохраняет все те же стили, что и в основном редакторе, уменьшая только размер текста.
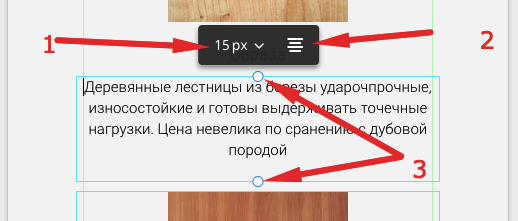
Вы можете регулировать следующие параметры текста в мобильном редакторе:
- Размер текста (1)
- Выравнивание по горизонтали. Слева, по центру, справа. (2)
- Верхний и нижний отступы текста, потянув за «тянучки» сверху и снизу текста (3)
- Переписать сам текст в блоке (так же, как и в основном редакторе – просто прописывая в блоке нужный текст. Этот вариант не будет показываться в основном редакторе – изменения только для мобильного варианта).

Чтобы сохранить изменения в блоке кликните мышью в любом другом месте редактора.

Регулирование отступов секций
Чтобы изменить размер секции, можно отрегулировать ее верхний и нижний отступ.
Для этого двойным кликом нажмите по пустому месту в секции, чтобы появились желтые тянучки сверху и снизу. Потянув за них, вы отрегулируете отступы.


Формы и кнопки
Пока в ограниченном режиме, но есть возможность настроить расположение кнопок и форм в мобильном редакторе.
У кнопок можно выбрать положение по горизонтали (слева, справа, по центру). Также у кнопок в мобильном варианте сайта работает автоматический перенос по словам (если кнопка не помещается по ширине, название кнопки будет по словам разбиваться на несколько строк).


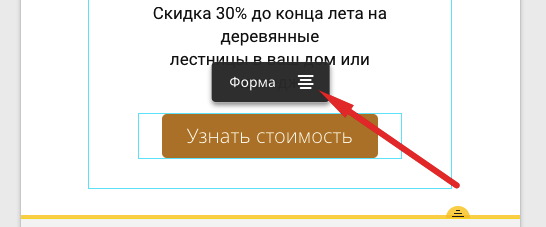
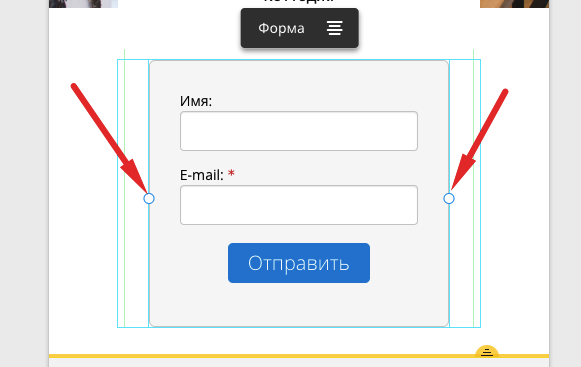
У форм заявки можно регулировать также положение по горизонтали (слева, справа, по центру), и дополнительно можно менять ширину формы.
Для изменения ширины кликните по форме и потяните мышью за тянучки слева и справа от формы.

Таким образом, используя описанные выше функции, вы можете адаптировать под мобильные экраны практически любой блок на сайте. Если же нет возможности адаптировать те или иные блоки, можно сделать отдельную секцию для мобильных, в которой можно уже разместить блоки так, как вам нужно для мобильной адаптивности.

Создать мобильную копию секции
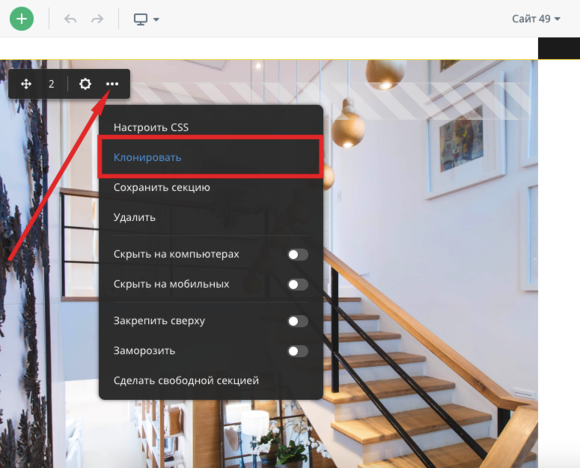
Вернемся в обычный редактор сайта и скопируем секцию, которую нам нужно адаптировать.

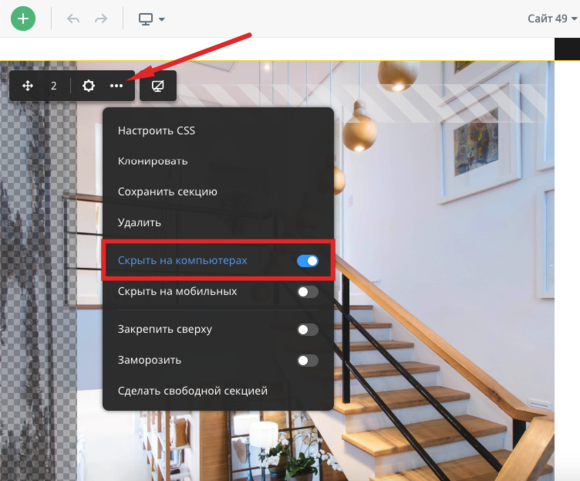
Теперь у нас 2 одинаковые секции. Вы можете в основном редакторе изменить копию так, чтобы вам было удобнее адаптировать ее под мобильные экраны. После этого нужно скрыть эту секцию от компьютеров, ведь эта секция у нас только для мобильных.

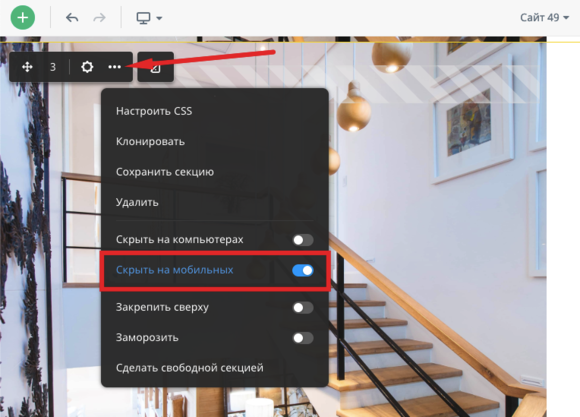
Осталось сделать так, чтобы в мобильном у нас не показывались обе секции. Для этого оригинальную секцию (ту, которая у нас для компьютера) скрываем от мобильных устройств.

Адаптация в свободной секции
В мобильном редакторе свободной секции работает такой же принцип свободного перемещения блоков, как и в основной.
Но так как нет четкой структуры и блоков-контейнеров (колонки или группа), то автоматически свободная секция не адаптируется и нужно в мобильном редакторе разместить блоки на нужных местах. С помощью функций "Сгруппировать" и "Волшебная палочка".

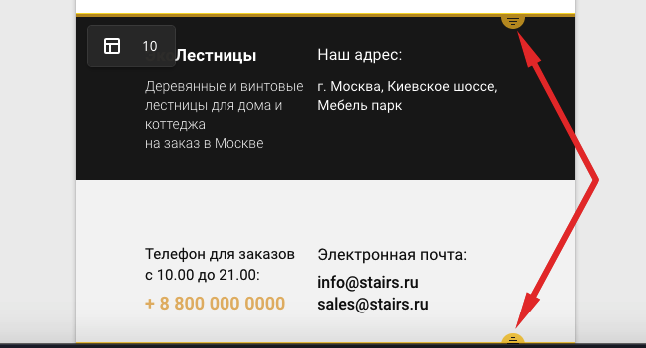
Группировка блоков
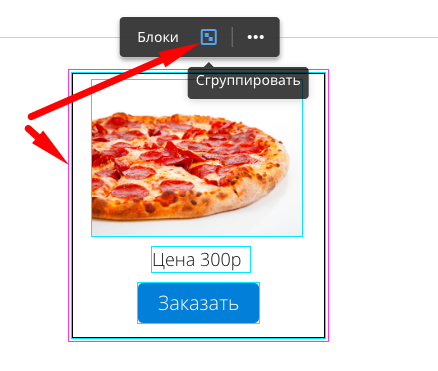
Для удобства лучше всего предварительно группировать блоки, прежде чем переходить в мобильный редактор. Сгруппированные блоки можно перемещать одновременно и их положение относительно друг друга не изменится.
Чтобы сгруппировать несколько блоков удерживайте клавишу Ctrl на клавиатуре (Cmd для Mac) и выделите блоки левой кнопкой мыши. Вокруг блоков появится обводка розового цвета. После этого нажмите кнопку "Сгруппировать:

Группы блоков вы можете перемещать как в полной версии так и в мобильной.

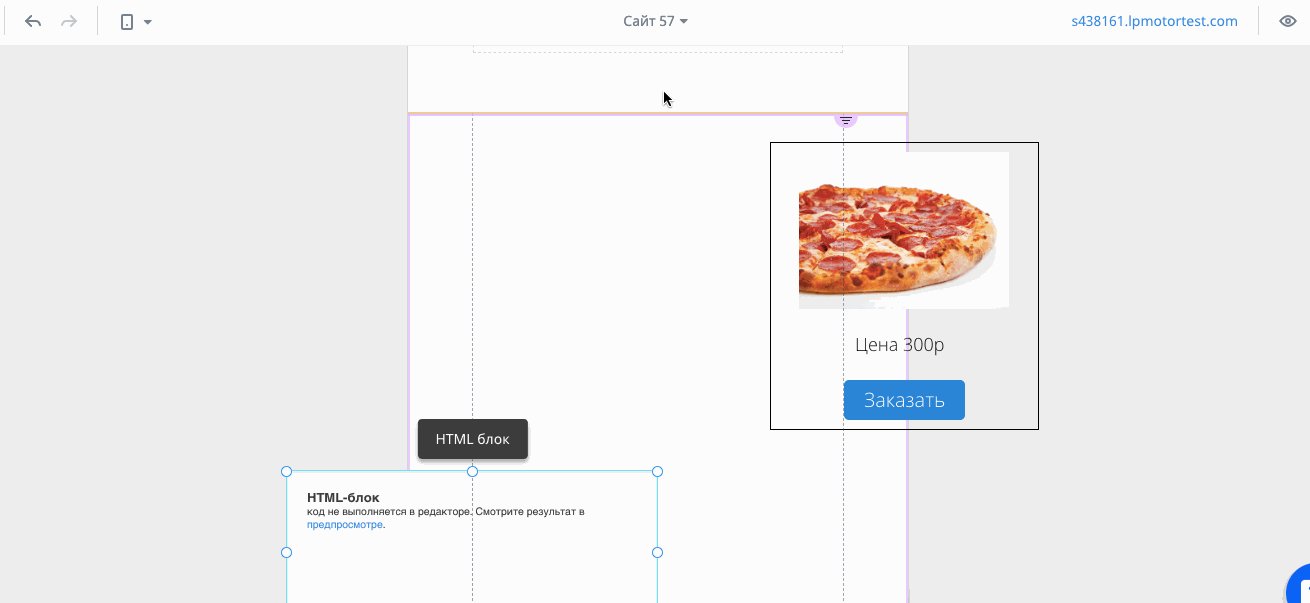
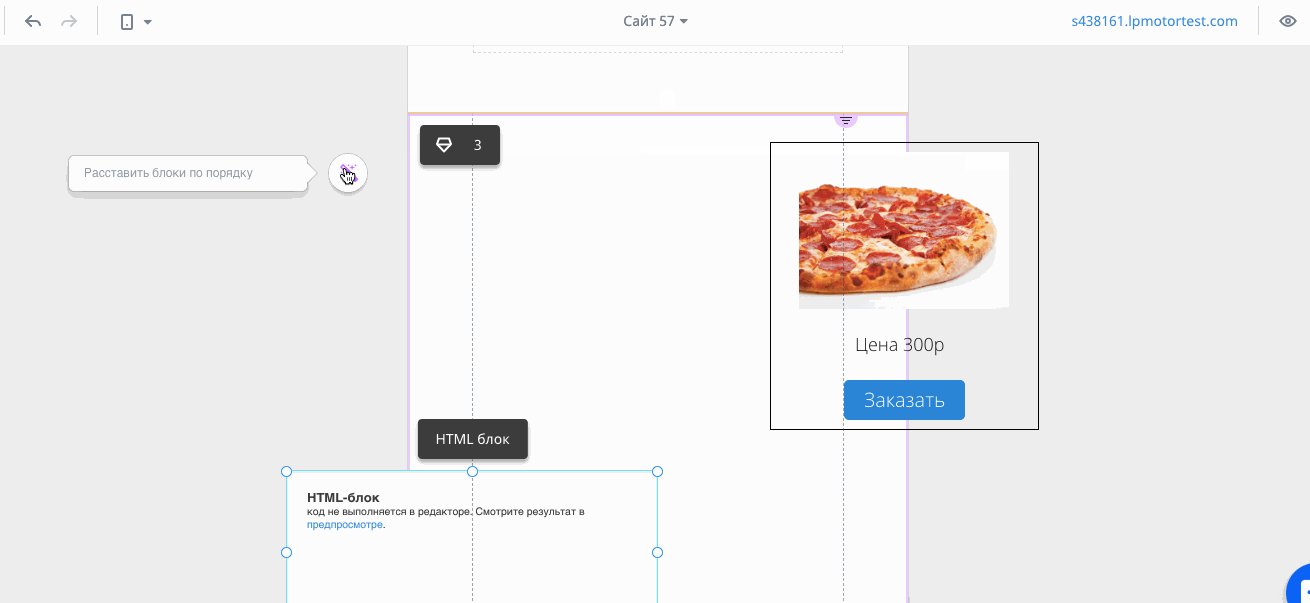
"Волшебная палочка"
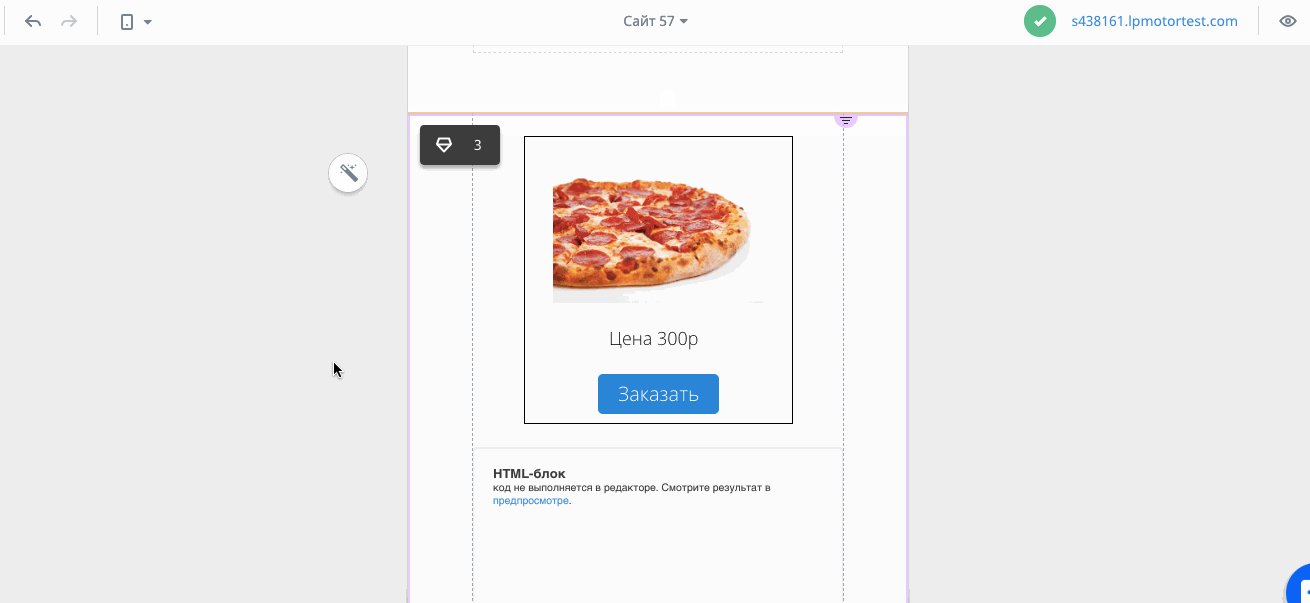
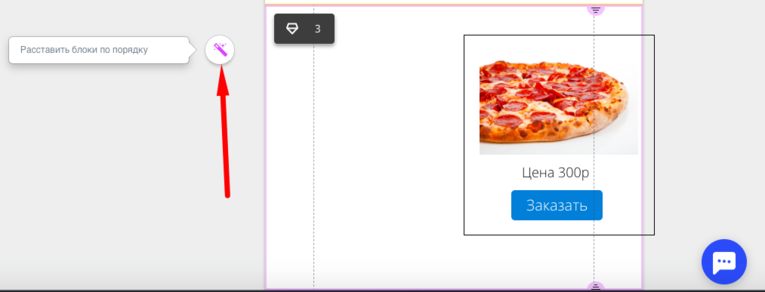
В мобильном редакторе у свободных секций есть волшебная кнопка, которая расставляет блоки по порядку друг за другом в центре секции, чтобы удобнее было их после этого расставить по нужным местам.
Находится кнопка вот здесь:

Если блоки предварительно сгруппированы - то по центру окажутся группы блоков друг за другом :)