Как подключить виджет сообщений сообщества от Вконтакте
Вконтакте предоставляет бесплатный чат, единственное условие — у вас должна быть своя группа в данной соц. сети, но вести эту страницу совершенно необязательно: достаточно только указать краткую информацию о вашей компании. После того как группа создана, останется только разместить код чата на сайте.
В этой статье мы разберём, как подключить к вашему сайту виджет сообщений сообщества от Вконтакте.
Шаг 1. Создаём группу ВК
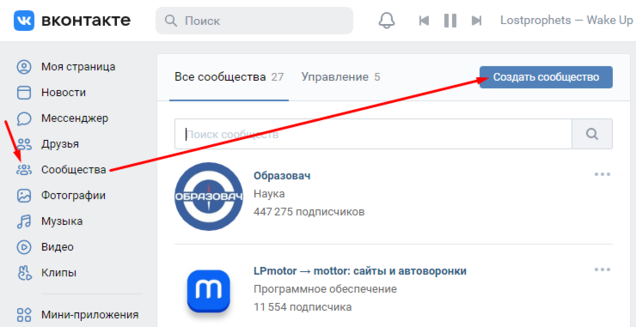
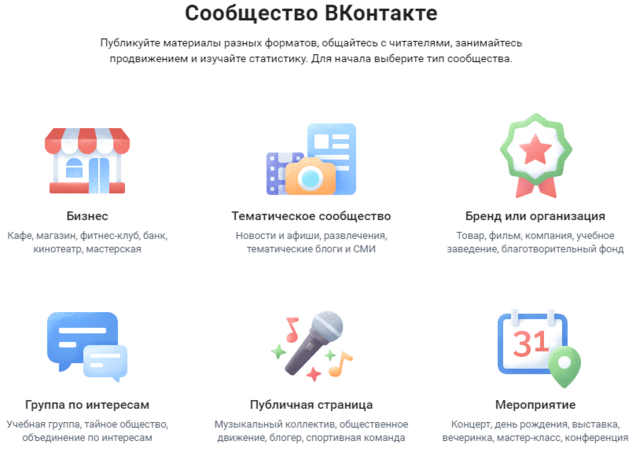
Зайдите в раздел "Сообщества" и нажмите на кнопку "Создать сообщество":

Например, "Бизнес", если у вас интернет-магазин.

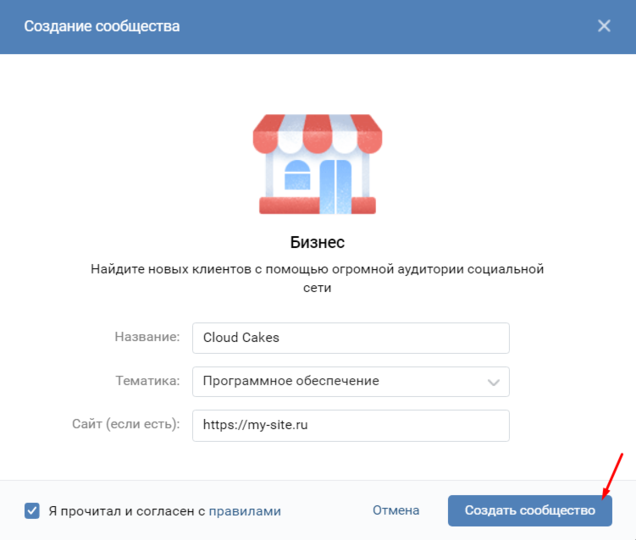
Укажите название, тематику и адрес сайта. Затем нажмите "Создать сообщество":

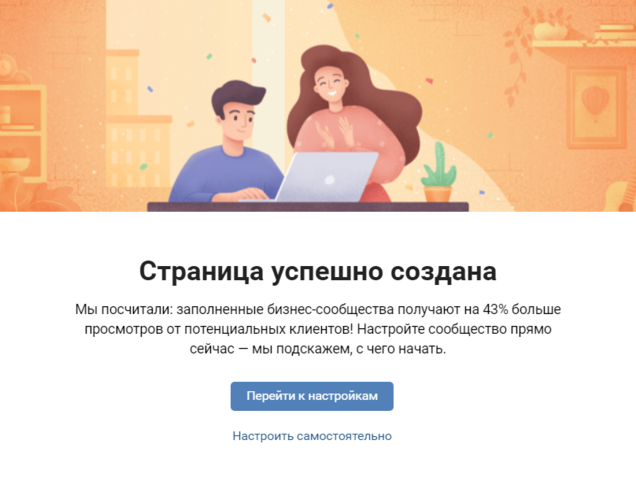
На следующем шаге Вконтакте предложит вам настроить сообщество, используя подсказки. Чтобы воспользоваться ими, нажмите на кнопку "Перейти к настройкам":


Шаг 2. Настраиваем чат
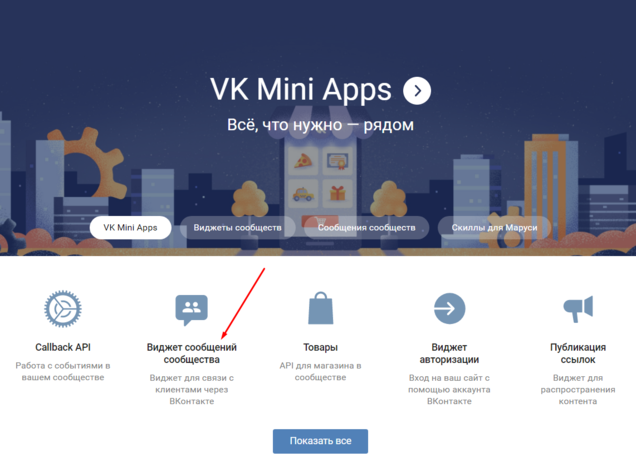
Перейдите по ссылке и нажмите на Виджет сообщений сообщества.

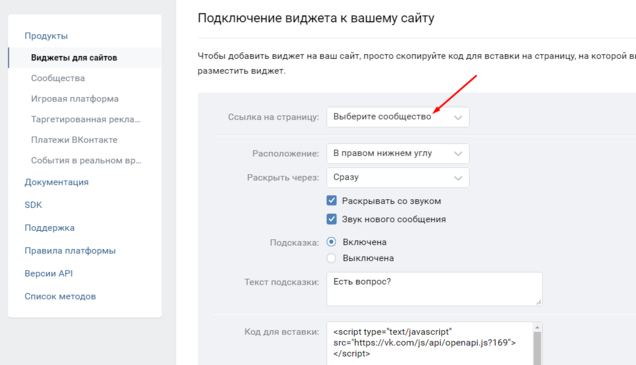
Выберите группу, в отношении которой будут поступать сообщения:

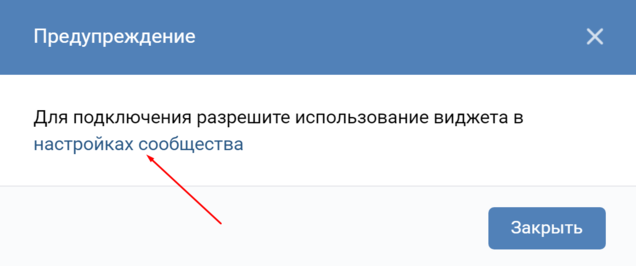
После выбора сообщества появится предупреждение о необходимости изменений в настройках вашего сообщества — кликните по ссылке, чтобы разрешить использование виджета:

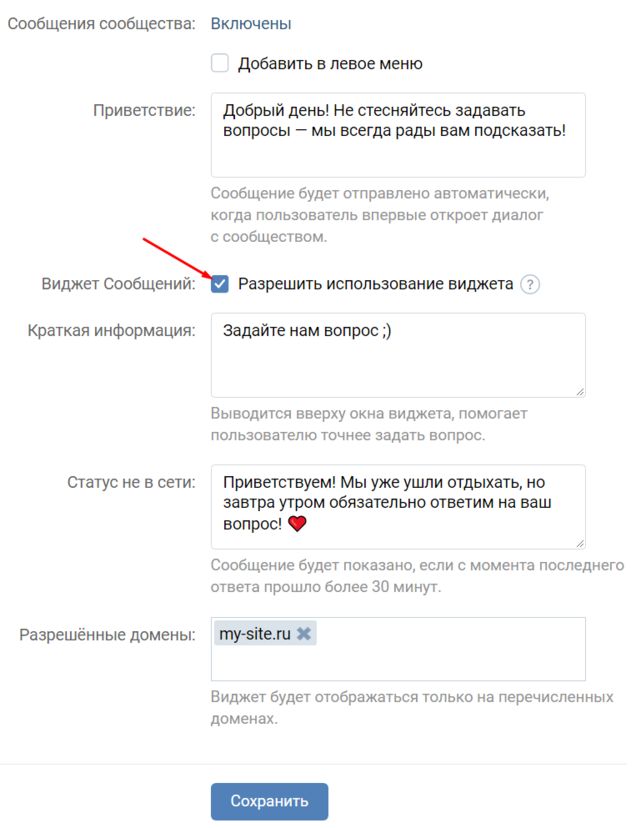
На открывшейся странице поставьте галочку рядом с "Разрешить использование виджета" и задайте настройки, как показано в примере ниже:

ВАЖНО! Если у вас домен на кириллице — оставьте поле "Разрешённые домены" пустым.
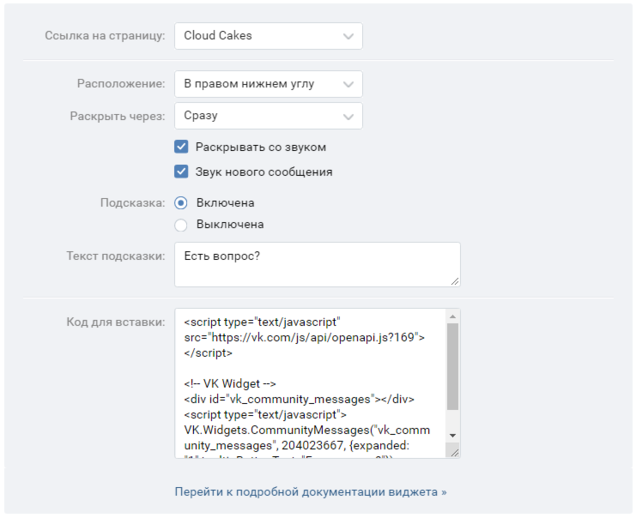
Вернитесь назад на страницу подключения виджета и установите другие настройки, такие как расположение, время раскрытия виджета, текст подсказки и т.д.

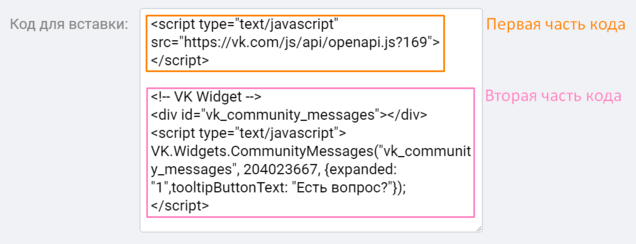
В итоге будет сформирован определенный код виджета. Он состоит из двух частей, которые нужно будет разместить в коде вашего сайта.

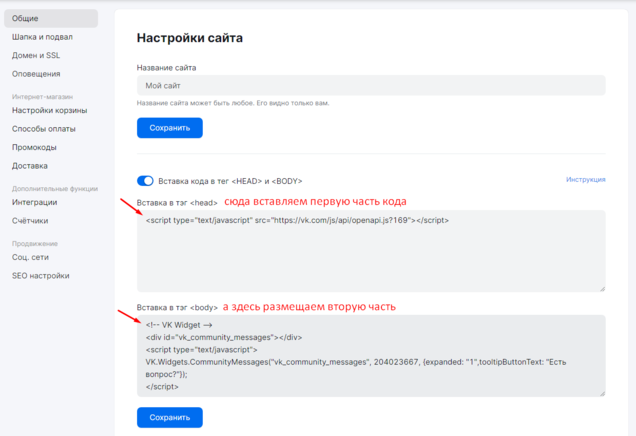
Первую часть кода необходимо будет вставить перед закрывающим тегом </head>. А вторую — перед закрывающим тегом </body>.
В mottor, например, код для этих тегов вставляется в специальных полях:

Обратите внимание. Если вы уже устанавливали какие-либо виджеты от ВК на сайт, то этот код (первая часть) там уже есть, его дублировать не надо.

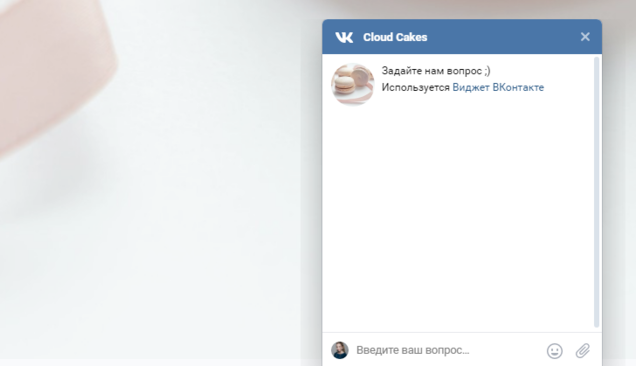
Пример подключения виджета сообщений от Вконтакте к сайту, созданному в mottor, можно посмотреть в нашем коротком видео:
Итоги
Итак, в этой статье мы узнали, как создать группу Вконтакте и подключить виджет сообщений сообщества.
Надеемся, вы примените эти знания при создании своего собственного сайта. Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
— в чате на сайте lpmotor.ru
— по телефону 8 800 200 51 47 (звонки по РФ бесплатные)
— в Телеграм: https://t.me/lpmotorchat
Ищете конструктор чтобы собрать сайт или интернет-магазин?
Попробуйте mottor бесплатно