Редактор сайта
Логика работы в редакторе
Для начала разберемся с логикой работы редактора. Существуют секции, колонки и блоки.
Секции – основа сайта. Это горизонтальные блоки, в которые вставляются другие элементы сайта. Шаблоны секций позволяют быстро выбрать нужный дизайн и изменить его под себя. Чтобы вставить любой элемент на сайт, сначала нужно вставить секцию или шаблон секции.

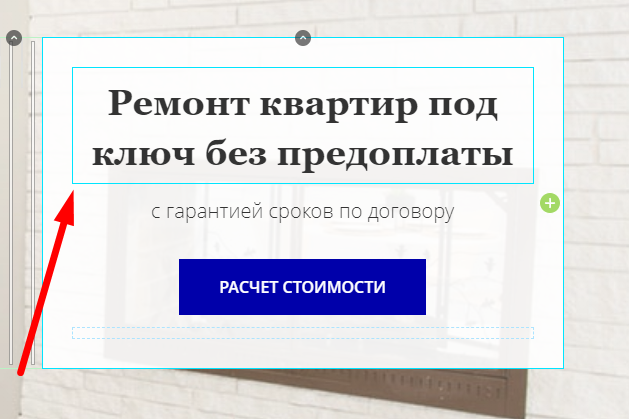
Для размещения элемента перетяните его в желаемое место на сайте
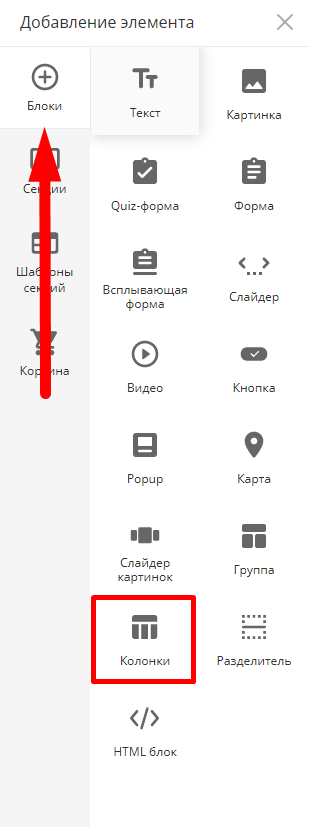
Колонки – разделители пространства по вертикали. Если вы хотите разместить слева картинку, а справа текст, то необходимо вставить колонки. Размер ячейки можно регулировать вертикальными бегунками у каждой колонки.
Сами колонки вставляются только в область секции.

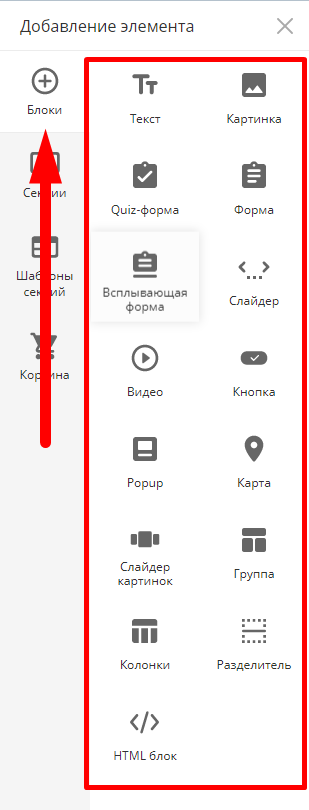
Блоки – элементы сайта. Если вам нужно вставить текст и картинку, то перетащите блок «текст» и «картинка» соответственно. Блоки можно вставлять как в область секции, так и в любую ячейку колонок.

ВАЖНО: границы секций и колонок – видны только в редакторе. На сайте их не видно!
Перетаскивание элементов
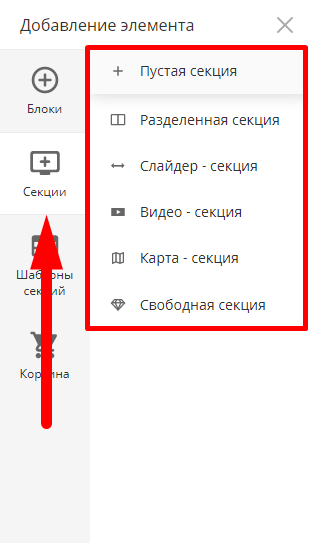
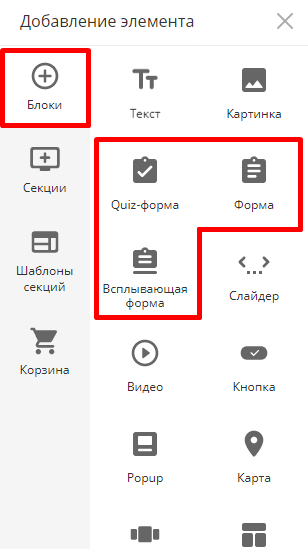
Чтобы добавить любой элемент на сайт – кликните в верхнем левом углу редактора по кнопке "Добавить элемент", нажмите в появившемся меню на элемент и, не отпуская кнопку, потяните его в область сайта. При перетаскивании появится синяя подсветка, куда можно вставить элемент.



Изменение фона
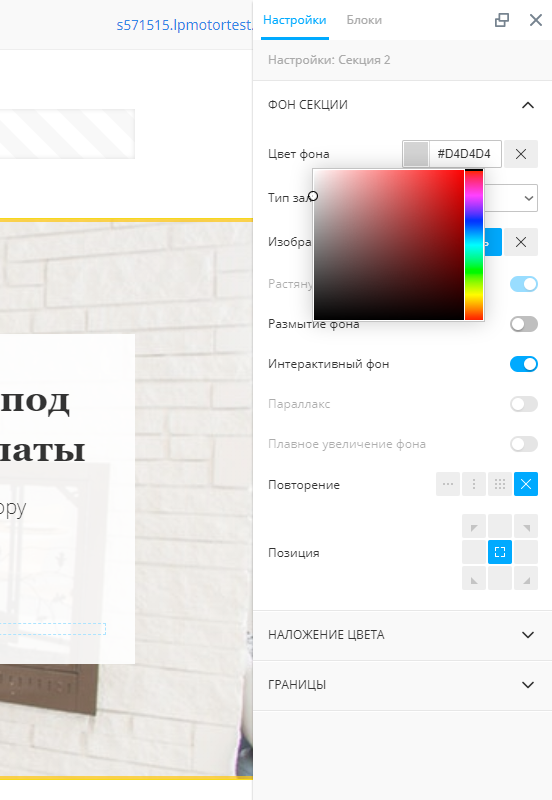
У любой секции можно изменить фон по бокам сайта или подложку. Можно выбрать нужный цвет из палитры или загрузить картинку или фон. Также можно расклонировать повторяющийся фон или расположить в нужном месте картинку.
Для перехода в редактирование фона нужно 2 раза нажать на фон или на иконку настроек в левом верхнем углу секции


Изменение размеров
Часто необходимо изменить размер элемента (картинки, формы или текста). Для этого используются колонки.
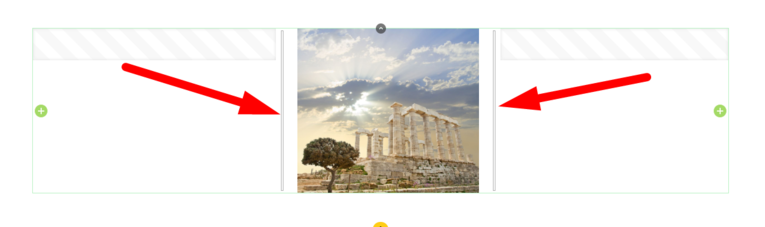
Пример: вам нужно в центр вставить картинку. Но она большая.
Для этого сначала вставляем «колонки». А уже в центральную ячейку вставляем блок «картинка». Теперь с помощью бегунков у колонок – изменяем размер картинки.

Формы и кнопки
Одностраничные сайты создаются для сбора заявок или заказов. Для этого в mottor есть мощный редактор форм.


Каталог товаров
С помощью подобных форм, можно создать на сервисе целый каталог товаров, где у каждого товара может быть своя кнопка и форма заказа.
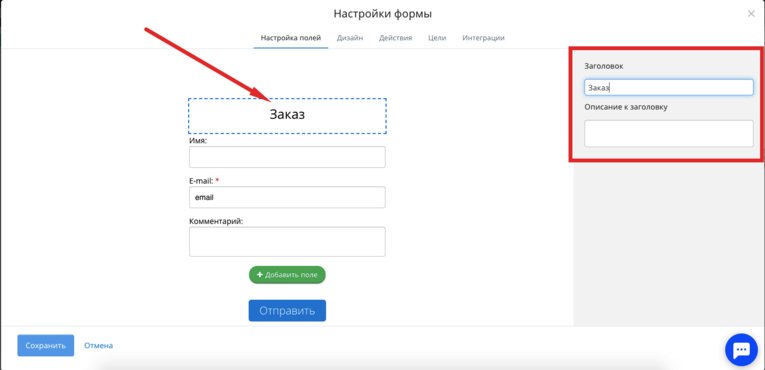
В «заголовок» - пишите название товара.
В «описание к заголовку» - стоимость товара/услуги.


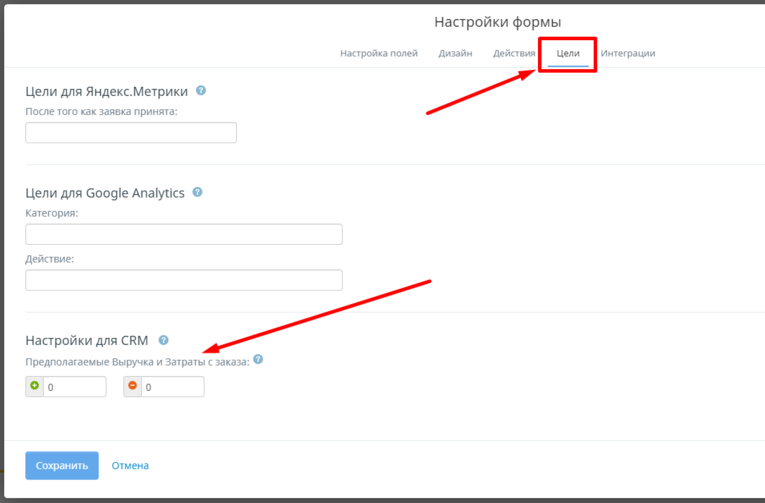
ВАЖНО: «Выручка» и «затраты» видны только Вам. Пользователь это не видит.
При заполнении формы – информация попадет к вам на email, придет sms-уведомление о заявке, а также заявка отобразится в CRM-системе сервиса.
______________________
Следующий шаг: Настройки сайта →